「あなたの文章はわかりにくい」とよく言われます…
私でもわかりやすい文章を書けるようになりますか?

初心者でもセオリーを勉強すれば
わかりやすい文章を書けるようになるよ。

えっ!セオリーがあるんですか?

新聞や本などの紙媒体とは大きく異なるセオリーがあるんだよ。

大きく異なるなんて…初めて聞きました。
難しそうですね…

簡単さ。30個のセオリーはすべて
「言われてみれば確かそうだよな」
とスグ理解できる。

30個!そんなに覚える自信ないです…

覚えなくていいよ。
まずはこの記事をざっと読んで、
忘れたら読み返せばいい。

ざっとでいいんですか?

この記事にあるテクニックは読み流すだけで
半分はすぐ使えるよ。

安心しました。まずは流し読みしますね。
この会話のとおり、本記事で紹介するテクニックやコツの一つ一つはすぐ理解できるので安心してください。
WEBの記事は下記①~④の手順で作成しますが、本記事では③の「文章を書く(タイトル、見出し、本文を書く)」に関するテクニックを30個解説します。
① 読者に伝えたいことを箇条書きにする
② 記事の構成(目次やストーリー)を考える
③ 文章を書く(タイトル、見出し、本文を書く)
④ 装飾する(図解、画像、イラストを作成・挿入する)
なお、本記事で解説するのは「商品やサービスの記事」「ノウハウ解説記事」「導入事例記事」などの「情報提供記事」を執筆する際のセオリーです。小説やエッセイ、社史などの「ストーリー記事」を執筆する際は別のセオリーがあります。

・SEOコンサルタント(全日本SEO協会・SEO検定1級保持者)
・記事執筆歴17年・SEO歴7年(プライム上場メーカーにて)
・「K塾|WEBコンサルティング」運営
1章)WEBライティングのテクニック30選
30個のテクニックは大きく以下の4つに分類されます。
【分類1】見た目のよさと読みやすさを向上させる
【分類2】情報・内容・論理展開・日本語を正しく書く
【分類3】わかりやすさを向上させる
【分類4】説得力、訴求力を高める
この4つの分類の中に以下計30個のテクニックがあります。
【分類1】見た目のよさと読みやすさを向上させる
- 【テクニック1】必ず目次をつくる
- 【テクニック2】箇条書きを活用する
- 【テクニック3】改行する / 空白行を設ける(行間をあける)
- 【テクニック4】漢字の割合を3割にする
- 【テクニック5】漢字をひらく
- 【テクニック6】表・グラフ・図解を多用する
- 【テクニック7】画像やイラストを活用する
【分類2】情報・論理展開・日本語を正しく書く
- 【テクニック8】信頼できるソースから情報を入手する
- 【テクニック9】話を勝手に作らない(事実を改ざんしない)
- 【テクニック10】論理展開(話の順番)に矛盾がないようにする
- 【テクニック11】著作権法を守る / 引用のルールを守る
- 【テクニック12】正しい日本語で書く(文語と口語、句読点、敬語)
【分類3】わかりやすさを向上させる
- 【テクニック13】一文一義で書く(一つの文には一つの情報だけ書く)
- 【テクニック14】一文は60文字以内に収める
- 【テクニック15】主語と述語を近くに置く
- 【テクニック16】不用意に主語を省略しない / 述語を書き忘れない
- 【テクニック17】修飾語句と被修飾語句を近くに置く
- 【テクニック18】能動態で書く(受動態を使わない)
- 【テクニック19】肯定表現を使う(ただし禁止事項は強く否定する)
- 【テクニック20】指示語(こそあど言葉)を使わない
- 【テクニック21】専門用語や造語を使わない
- 【テクニック22】体言止めを使わない
- 【テクニック23】重複表現を避ける
- 【テクニック24】文末で同じ表現を繰り返さない
【分類4】説得力、訴求力を高める
- 【テクニック25】リード文(導入文)は型どおりに書く
- 【テクニック26】本文はPREP法(プレップ法)で書く
- 【テクニック27】一般名詞より固有名詞を使う
- 【テクニック28】数字を入れる / 端数や奇数を使う
- 【テクニック29】誰もが瞬時にわかる比喩を使う
- 【テクニック30】言い切る / 断定する(曖昧な表現を使わない)
2章)見た目のよさと読みやすさを向上させる

本章では「記事の見栄えをよくするテクニック」「読みやすさを向上させるテクニック」について解説します。
【テクニック1】必ず目次をつくる
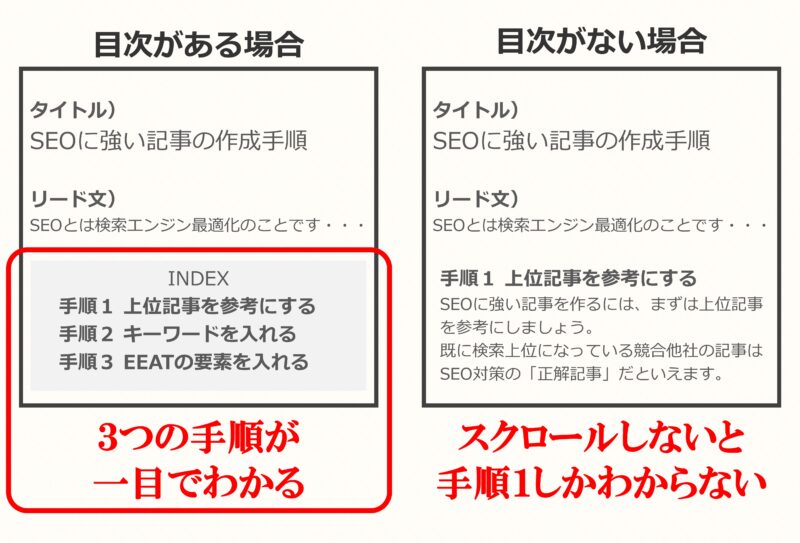
文字数が少ない記事でも必ず目次を作りましょう。
目次があれば読者は短時間で記事の全体像を把握できますし「読みやすそうだな」と思ってくれます。

目次がないと、全体像が掴めないので読者はスクロールしなければなりません。読者が瞬時に全体像を掴めるように必ず目次を作りましょう。
【テクニック2】箇条書きを活用する
WEBライティングでは箇条書きを「多用」しましょう。箇条書きを使ったほうが読者がすばやく内容を理解できるからです。以下に文例を使って解説します。
我が家のマカロニサラダの具材は、マカロニ、タマネギ、きゅうり、人参、ハム、コーンの6つです。
我が家のマカロニサラダの具材は以下の6つです。
1.マカロニ
2.タマネギ
3.きゅうり
4.人参
5.ハム
6.コーン
「ごちゃごちゃしてないこと / 整理されている」ことが重要です。文例1には6つの「要素」があるので、明らかに箇条書きにしたほうが文章が見やすいです。しかし、以下の文例2には要素が3つしかありません。
私が尊敬する野球選手はイチロー、ダルビッシュ、大谷翔平だ。
私は以下の野球選手を尊敬している。
・イチロー
・ダルビッシュ
・大谷翔平
「要素が3つしかないのに無理やり箇条書きを使っている」と感じるかもしれません。記事ジャンル、記事内容によって変わりますが、3つまでは文章で表現して、4つ以上の場合は箇条書きにする上級ライターが多いです。
文例では3人の名前を無理やり箇条書きにしていますが、箇条書きにしたほうが「見やすくてわかりやすい」のは間違いありません。
これは筆者の見解ですが、要素が3つしかなくても箇条書きにしましょう。

確かに箇条書きのほうがわかりやすいです

A)箇条書きのほうがわかりやすいけどしつこい
B)しつこいけど箇条書きのほうが明らかにわかりやすい
このAB二択なら、しつこいほうのB(箇条書き)を選択すべきなんだよ。
【テクニック3】改行する / 空白行を設ける(行間をあける)
改行とは行を変えることです。改行が少ない記事はPCやスマホの画面が文字で埋め尽くされ読者に圧迫感を与えます。適切なタイミングで改行すると、圧迫感がなくなって、記事が見やすくなります。改行するだけでなく、空白行を設けると(行間をあけると)、記事はさらに見やすくなります。
以下、文例で順を追って解説します。
WEBコンテンツでは、実際の経験や体験、つまり「一次情報」がきわめて重要です。他のWEBサイトや雑誌などに掲載された二次情報(既知情報)のまとめ記事はGoogleから高い評価を得られません。たとえば、レストランの紹介記事の場合、自分自身や友人が、実際にそのレストランで食事をした感想を記事に盛り込むことで、はじめてGoogleから評価されるのです。Googleは、レビュー記事を例に「実際に製品を使用した人と、使用していない人のどちらを信頼しますか?」と品質評価ガイドラインで明確に言及しています。

パッと見て圧倒されました。。。
「文字で真っ黒」に埋め尽くされてますね。

「このぐらい読めよ!」と強要している感じだね
2箇所改行すると少し見やすくなります。
WEBコンテンツでは、実際の経験や体験、つまり「一次情報」がきわめて重要です。他のWEBサイトや雑誌などに掲載された二次情報(既知情報)のまとめ記事はGoogleから高い評価を得られません。
たとえば、レストランの紹介記事の場合、自分自身や友人が、実際にそのレストランで食事をした感想を記事に盛り込むことで、はじめてGoogleから評価されるのです。
Googleは、レビュー記事を例に「実際に製品を使用した人と、使用していない人のどちらを信頼しますか?」と品質評価ガイドラインで明確に言及しています。

改行するだけでかなり圧迫感が減りますね!

そうだね。もっと改善できるよ
空白行を設けるともっと見やすくなります。
WEBコンテンツでは、実際の経験や体験、つまり「一次情報」がきわめて重要です。他のWEBサイトや雑誌などに掲載された二次情報(既知情報)のまとめ記事はGoogleから高い評価を得られません。
たとえば、レストランの紹介記事の場合、自分自身や友人が、実際にそのレストランで食事をした感想を記事に盛り込むことで、はじめてGoogleから評価されるのです。
Googleは、レビュー記事を例に「実際に製品を使用した人と、使用していない人のどちらを信頼しますか?」と品質評価ガイドラインで明確に言及しています。

文章はまったく変えていないのに、改行して、さらに行間をあけるだけで、こんなに読みやすく感じるんですね!

僕は、まずは1文ずつ改行してる。それで改行してるほうが読みにくいと感じたら、改行ナシにしてる。
このように改行の大きな効果は、記事全体が(文章全体が)見やすくなることです。全体ではなく、一つの文章を目立たせたい場合も改行は有効です。
以下の文例をご覧ください。
副業を始める人は毎年増えています。特別なスキルや資格が不要なWEBライターは主婦にも人気の副業ですが「WEBライターって、どのぐらい稼げるんだろう」と思っている人も多いのではないでしょうか?
この文章は「WEBライターはどのぐらい稼げるのか?」という疑問にお答えする記事のリード文です。「WEBライターって、どのぐらい稼げるんだろう」という文章はカギかっこを付けていますが、あまり目立ちませんよね。
行間をあけると以下の文例のように目立たせることができます。
副業を始める人は毎年増えています。特別なスキルや資格が不要なWEBライターは主婦にも人気の副業ですが・・
「WEBライターって、どのぐらい稼げるんだろう」
こんなふうに思っている人も多いのではないでしょうか?
改行することで「WEBライターって、どのぐらい稼げるんだろう」という一文が強調されました。 以上のとおり「積極的に改行する / 積極的に空白行を設ける(行間をあける)」ことで、見栄えと読みやすさが向上します。
■ 改行に関する文章術の名著の一節

最後に文章術の名著『20歳の自分に受けさせたい文章講義』の一節を紹介しておきましょう。
・文字で真っ黒に埋めつくされた企画書なんて、パッと見た瞬間に嫌気が差すだろう。
・われわれは文章に向かい合うとき「読む」より先に「見る」のだ。
・間違っても「文字がびっしり詰まった原稿のほうが賢そうに見える」などと思ってはいけない。
・改行には伝えたいメッセージを強調する、という役割もある。
・行を改めてしまえば、否応なしに(読者の)眼に入る。ここを強調したいんだな、(中略)とわかってもらえる。
【テクニック4】漢字の割合を3割にする

WEBライティングでは、文章全体に占める漢字とひらがなの比率(割合)は「ひらがな7割、漢字3割」が理想的だと言われています。
カタカナも入る文章の場合は「ひらがな7割、漢字2割、カタカナ1割」とされています。ほとんどの読者は、漢字が多い文章を読みにくいと感じるのです。
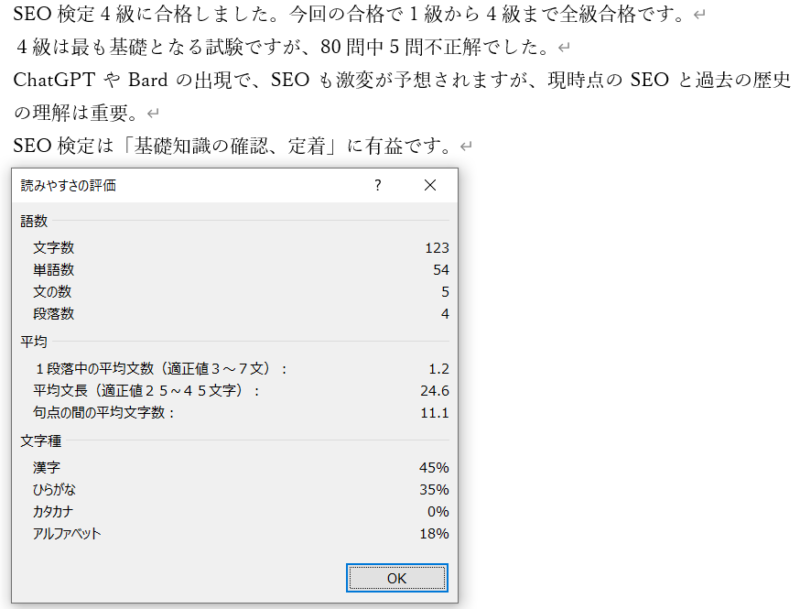
以下の文章は全体の45%が漢字で占めらていて「圧迫感」があります。
SEO検定4級に合格しました。今回の合格で1級から4級まで全級合格です。
4級は最も基礎となる試験ですが、80問中5問不正解でした。
ChatGPTやBardの出現で、SEOも激変が予想されますが、現時点のSEOと過去の歴史の理解は重要。
SEO検定は「基礎知識の確認、定着」に有益です。
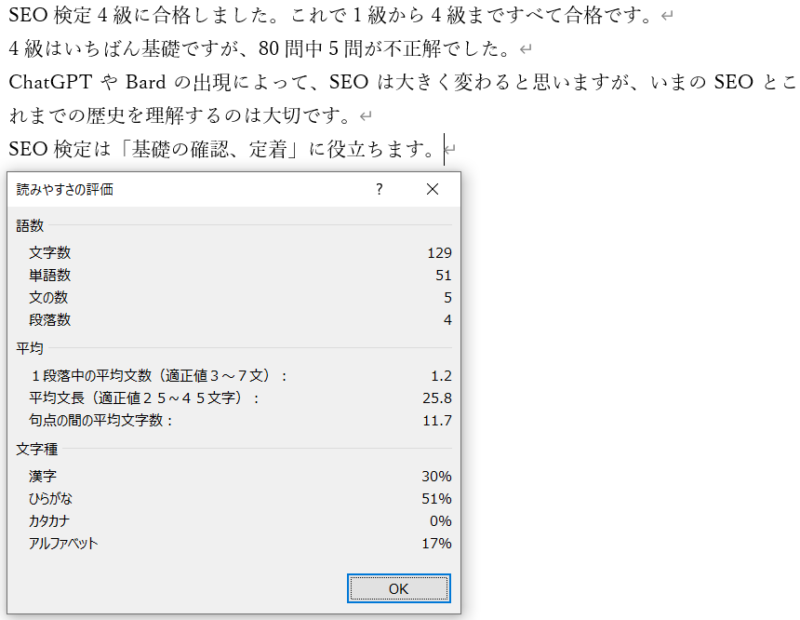
表現そのものを変えたり、漢字をひらがなに変えたりして、漢字が文章全体に占める割合を30%に減らしてみました。
SEO検定4級に合格しました。これで1級から4級まですべて合格です。
4級はいちばん基礎ですが、80問中5問が不正解でした。
ChatGPTやBardの出現によって、SEOは大きく変わると思いますが、いまのSEOとこれまでの歴史を理解するのは大切です。
SEO検定は「基礎の確認、定着」に役立ちます。
■ 漢字の比率はWordで確認できる
筆者はWordで漢字の比率を確認しています。以下は実際に確認して表示された画面キャプチャーです。


文章を書くときは、できるだけ漢字ではなくひらがなの言葉を選びましょう。推敲の際に漢字の言葉を減らすのではなく、最初から漢字が少ない文章を書くのです。でも特に強く意識する必要はありません。小学生でもわかるような表現を心掛ければ、漢字の単語は少なくなります。
【テクニック5】漢字をひらく

漢字をひらくとは?
漢字で書ける言葉をあえてひらがなで表記することを「漢字をひらく」と言います。逆にあえて漢字で表記することを「ひらがなをとじる」と言います。
たとえば「有難う」をひらくと「ありがとう」となり、「色々な」をひらくと「いろいろな」となります。
「ありがとう」を「有難う」にすること、「いろいろな」を「色々な」にするのは ” とじる ” と言います。
WEBライティングでは漢字はひらくのがセオリーです。
漢字をひらくべき理由 / 漢字をひらくメリット
漢字をひらく理由とメリットは以下の2つです。
- 読者が「やさしい(平易な)文章だ」と感じて記事を読み進めてくれる
- ひらがなは「柔らかさ」「優しさ」が感じられるため読者が好感を持ってくれる
漢字が多い文章は難しく感じますよね(ちゃんと読めば、まったく難しくない場合でも)。漢字はひらがなよりも冷たい印象を読者に与えます。ソフトな印象を持ってもらうために、社内メールの冒頭で「お疲れ様です」ではなく「おつかれさまです」と書く方も多いのではないでしょうか。
最初からひらがなで書く(最初から漢字で書かない)
「ひらくべき漢字」は数多くありますが、以下が代表例です。
- 或いは → あるいは
- 頂く → いただく
- 今更 → いまさら
- 色々 → いろいろ
- 所謂 → いわゆる
- 及び → および
- 下さい → ください
- 従って → したがって
- 即ち → すなわち
これらの言葉はすべて「最初から」ひらがなで書きましょう。そして推敲の際に間違えて漢字で書いているのを発見したらとじてください。
ひらくべき漢字は他にも多数あります。文化庁が2021年に公表した『新しい「公用文作成の要領」に向けて(報告)』というドキュメントの15~18枚目に載っています。
大手新聞社や出版社が執筆ガイドラインとして使っている『記者ハンドブック第14版(共同通信社刊)』では、107ページ最下段に【平仮名使用】という箇所に掲載されています。
【テクニック6】表・グラフ・図解を多用する

ブログの見た目(見栄え)と読みやすさを向上させたいなら、表・グラフ・図解をたくさん載せましょう。ブロガーやライターを目指しているあなたは「しっかりした文章を書けば記事は読んでもらえる」と思っていませんか?その考えは捨ててください。
ほとんどの読者は「できるだけ文章(文字)を読みたくない」と思っています。
文字を読んでもらうには、まずは表やグラフ・図解で読者を引きつけましょう。
実際の例で解説します。
あなたは「人口減少率が大きい都道府県を探している」とします。総務省の公開資料には以下の文章が書かれています。
人口減少率が最も大きいのは、秋田県(△1.71%)、次いで青森県(△1.4983%)、岩手県(△1.4976%)の順で続いている。
そして以下のような表も載っています。

引用元)総務省 https://www.soumu.go.jp/main_content/000892947.pdf
文章だけでなく表があると読者は理解しやすいですね。さらに、以下のような図解があるとより素早く理解できるはずです。

読者の目線は以下のように動きます。
①目立つ図解 → ②図解の詳細(数値)がわかる表 → ③文章
目立つ地図の図解が、読者の「表」や「文章」の内容の理解を助けているのです。
もう一例、紹介します。今度は「フロー」の図解です。
以下の文章をご覧ください。
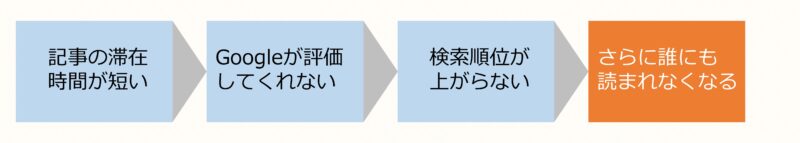
記事の滞在時間が短いと、Googleが評価してくれません。その結果、検索順位は上がらず、あたなの記事はますます読まれなくなります。
カッコ([])と矢印(→)を付けてみると…
[記事の滞在時間が短い] → [Googleが評価してくれない] → [検索順位が上がらない] → [記事がますます読まれなくなる]
さらに図解にすると以下のようになります。

Cの図解が最もわかりやすいはずです。
図解とはまさに「図による解説」です。
見栄えがよくなるだけでなく、図解があったほうが、明らかに読者が素早く理解できるなら、面倒くさくても図解を作りましょう。
本記事は文章に関するテクニックの記事です。
しかし「ダラダラと文章で説明しない」「読者がすばやく理解できる表やグラフ、図解を作る」ことはきわめて重要です。
筆者は「WEBライティング」の「ライティング」には「表やグラフ、図解を書くこと(作ること)」も含まれると考えています。
【テクニック7】画像やイラストを活用する

WEBコンテンツにはアイキャッチ画像やイラストを適切に挿入しましょう。
読者に好印象を与える画像やイラストを選定してください。
記事タイトル(h1)の直下と見出し(h2)の直下には画像やイラストを挿入するのがセオリーです。(h2の直下には画像やイラストを入れないことを推奨するプロライターもいます)

ひとつのh2が長い場合は、2~3スクロールに1枚は画像やイラストを挿入することをおすすめします。
当たり前ですが、記事タイトルや見出しの内容と関連性がある画像やイラストを選定しましょう。
画像やイラストを挿入する理由は、文字ばかりが続くと読者はストレスを感じるからです。
画像やイラストがあると読者のストレスが軽減されます。
この記事は文字で書く文章に関するテクニックの記事ですが、文字ばかりの記事は読者にストレスを与えます。そして、このストレスが離脱要因になります。
読者にストレスを感じさせず、文字を読んでもらうために、要所要所に、画像・イラストを挿入するのは、きわめて重要なので30個のテクニックに入れました。
■ 「表・グラフ・図解」と「画像・イラスト」の違い
「表・グラフ・図解」と「画像・イラスト」は使う目的が異なります。
ポイントは「それだけで解説(説明)になるか?ならないか?です。
| 表・グラフ・図解 | 画像・イラスト | |
| 使う理由・目的 | ■ 表やグラフ、図解があったほうが読者がすばやく理解できるから ■ 文章だけで説明すると文字数が多くなってしまうから | ■ アイキャッチの場合)読者のストレスを軽減するため ■ 商品等の画像)外観を示す必要があるから |
| 解説になるか?/ 解説にならないか? | 表やグラフ、図解はそれ単体では解説になる。 文章が全く不要な場合さえある。 多くの場合は「詳細は下表をご参照ください」「手順は下記図解をご覧ください」等の短い文章だけ書けばよい。 | 画像やイラストはそれ単体では解説にならないことが多い。 アイキャッチ画像の目的は何かを解説することではない。 商品の場合は、品名・品番、製品の特徴などの解説が必要。 |
3章)情報・論理展開・日本語を正しく書く

情報提供記事を執筆する際に最も大切なのは、読みやすさやわかりやすさではありません。説得力や訴求力でもありません。
最も重要なのは「正しく書くこと」です。そして、正しく書く目的は「正しく伝えるため」です。
本章では「信頼できる情報をもとに、正しい内容を、正しい論理展開で、正しい日本語を使って書くこと」について解説します。
【テクニック8】信頼できるソースから情報を入手する

間違った情報を書かないためには(正しい情報を書くためには)、信頼できる情報源(ソース)から入手した情報をもとに記事を書きましょう。
自分が知らないことは、リサーチした参考情報にもとづいて記事を書きますよね。しかしネット上には間違った情報も溢れています。参考情報は信頼できるソースから入手しましょう。
信頼できるソースは以下の3つです。
- 取材(インタビュー)
- 公開済みの社内資料(提案書など)
- 国や大学、上場企業などのWEBコンテンツ
以下にそれぞれ解説します。
1. 取材(インタビュー)
実際に商品を開発した担当者や、実際にサービスを導入した企業担当者の生の声は確実な情報源です。聞いたことをそのまま記事にすれば間違いはありません。ただし、言い間違いでは?と思ったことは、相手に確認したり、自分で調べたりしましょう。
2. 公開済みの社内資料(提案書など)
既に公開済だといういうことは、会社が認めているということなので確実な情報源です。ただし、古い社内資料は注意が必要です。当時の情報としては正しいけれど、今では間違った内容になっている場合もあります。
3. 国や大学、上場企業などのWEBコンテンツ
国や大学、上場企業は、社会的に信用されている組織・団体です。取材内容にもとづいて記事を書く場合でも、国や大学、上場企業などのWEBコンテンツに書かれた見解やデータを引用することで、記事の信頼度もアップします。
SEO面でも記事の信頼性はたいへん重要です。WEBコンテンツには、信頼できる情報源から得た正しい情報を書きましょう。
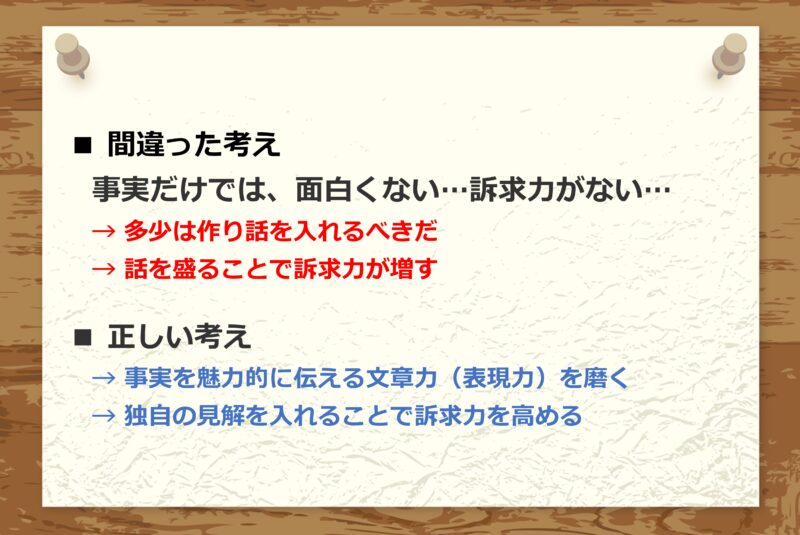
【テクニック9】話を勝手に作らない(事実を改ざんしない)

情報記事や製品記事には「事実と意見」だけを書きましょう。
独自の見解を書くときは「私見ですが」「弊社の見解としましては」などと明記しましょう。あるいは「と考えます」「と思われます」といった表現を使わなければなりません。
■ 筆者のメーカー時代の実話
当時メーカーの営業マンだった私は、広報部門のライターからインタビューを受けました。私が伝えた内容をもとにライターが記事を書くという前提(約束)でのインタビューです。
数日後、ライターから上がってきた記事案を読んだ私は愕然としました…。以下に簡単に説明します。
【筆者が伝えた事実】顧客は設備の安全確認のために監視カメラシステムを導入した(防犯のためではない)
【ライターが書いた文章】顧客は不審者の映像を記録するために監視カメラシステムを導入した
【筆者が伝えた事実】当社が開発したのは人感センサーのみでIoTシステムはシステム開発企業が開発した
【ライターが書いた文章】センサーだけでなくIoTシステムも当社が開発した
これは事実の改ざんです。私が「事実と異なるので修正してほしい」と依頼したところ、驚くべきことに両名は以下のように反論してきたのです。
- ライターA)安全確認目的よりも防犯目的で監視カメラシステムを導入するユーザーのほうが多い。当然の脚色だ。
- ライターB)ユーザーセンサーではなくシステムを望んでいる。ユーザーのニーズを考慮して執筆するのが当然だ。
- 両名)あなたからの情報のままでは訴求力のある記事は書けない。ある程度話を作るの当然だ。
経験上「文章を書くのが好き」というタイプのライターには以下の傾向が強く見受けられます。
- 事実に即して執筆しない
- 一部の文章を想像で書く
- 話を作りたがる
【テクニック10】論理展開(話の順番)に矛盾がないようにする

情報提供記事を執筆する際は、流暢に書くことよりも論理的に書くことのほうが重要です。
論理展開(話の順番)に矛盾のない文章を書きましょう。
論理的な文章を書くには
「文章を論理的に書く」とは「論理展開に矛盾のない文章を書く」ということです。そのためには以下3点に留意が必要です。
- 読者が理解できる順番で書く
- 文と文、文の前半と後半を正しく繋げる
- 必要な説明を省かない
以下に文例で解説します。
1文目)パソコンとネット環境さえあれば、WEBライターは始めることができます。
2文目)「終身雇用は維持できない」と大企業のCEOも公言しており、副業を始める人が増えています。
3文目)WEBライターは、収益化まで数ヶ月~数年かかるブログとは違い、即金性が高い魅力的な副業です。
上記の文章は「副業にはWEBライターがオススメである」ことを解説しようとしたもの(だと思われますが)、以下3つの理由で完全に論理破綻しています。
- 1文目と2文目は逆にすべき
- 2文目の「公言しており」という表現(繋げ方)が間違っている
- 以下の赤字部分の説明が省かれている
①「終身雇用は維持できない」と大企業のCEOが公言した
② この発言が拍車をかけたのかもしれないが
③ 副業を始める人が増えている
④ 中でもWEBライターは人気がある
⑤ 人気の理由は簡単に始められるからだ(パソコンとネット環境さえあれば始められる)
⑥ 即金性が高いことも人気の理由とされる
⑦ 即金性の高さはブログとの比較で語られることが多い
⑧ ブログの収益化には数ヶ月~数年かかるのが一般的だ
⑨ いっぽうでWEBライターは少額であれば開始初月から稼げることが多い
⑩ 簡単に始められて即金性も高いWEBライターを私はお勧めしたい
文例1は「文例2の内容を既にわかっている読者」しか理解できません。
情報提供記事は「その情報をまだ知らない読者」に知ってもらうための記事です。
初めてこの情報に触れる人は理解できるだろうか?と常に考えながら執筆しましょう。
中学生や他部署の人に読んでもらう
初心者の頃は自分の文章が「つじつまが合ってない」ことになかなか気付けません。
いちばん簡単な確認方法は自分が書いた文章を中学生や他部署の人に読んでもらうことです。
「中学生でもわかる文章を書け」とよく言われますが、自分が書いた文章を実際に中学生の息子さん娘さんに読んでもらいましょう。
あなたが企業のライターでしたら執筆した記事を他部署の人に読んでもらいましょう。
たとえば新製品の記事の場合、他部署の人は予備知識を持っていないことが一般的です。
説明が不足していたり、説明の順番がおかしかったりすると、他部署の人は新製品を十分に理解できないはずです。
【テクニック11】著作権法を守る / 引用のルールを守る

「正しく書くこと」には「法律を守って書くこと」も含まれます。他人のブログや企業のWEBコンテンツには著作権があります。
著作権を侵害してはいけません。具体的には他人のブログ記事の文章や画像などをコピペして自分の記事で使ってはいけません。
本章では「著作権の概要」と「正しい引用の方法」について解説します。
著作権とは?
■ 著作権・著作物・著作者・著作権法とは?
・著作権とは、著作物を創作した著作者に与えられる権利です。
・著作物とは、具体的には小説、音楽、絵画、地図、アニメ、漫画、映画、写真などです。
・すべてのWEBコンテンツも著作物です。
・著作者とは、著作物を創造した個人や法人のことです。
・著作権は著作権法で保護されています。
・著作権法では、他人の著作物を無断でコピーしたり、インターネット上で利用したりすることは禁止されています。
■ 著作権は手続きしなくても発生し70年間保護される
・著作権は何ひとつ手続きをしなくても発生します。(特許庁や文化庁等の行政機関への届け出や申請は不要)
・著作権はコンテンツを作ったと同時に発生します。(あなたが文章を書いたら、書いた直後に著作権が発生する)
・著作権は著作者の死後70年間保護されます。(あなたが著作者なら、あなたの死後70年間)
■ 著作権侵害の罰金は最大1000万円
・著作権を侵害すると、民事請求および刑事罰の対象になります。
・民事請求では、侵害行為の差止請求(著作権法第112条)、損害賠償の請求(民法第709条・719条、著作権法第114条)、不当利得の返還請求(民法第703条・704条)、名誉回復などの措置の請求(著作権法第115条)の対象になります。
・個人ブロガーでも10年以下の懲役又は1000万円以下の罰金が科されます。
・あなたが企業のライターなら億単位の損害賠償を科されるリスクもあります。
続いて「厳守すべき引用のルール」について解説します。
引用のルールを守る
他のWEBサイトの文章を引用したい場合は、著作権法のルールを厳守すれば、法律的には自由に引用できます。
しかし、後々のトラブルを回避するためには、記事の公開前に依頼書などを送って許可を取っておいたほうが安全です。
他のWEBサイトの文章を引用するときには「引用のルール」を守りましょう。
著作権法で定められた引用のルールは以下になります。
1.公表(公開)された著作物から引用する
2.引用する必然性がない場合は引用しない
3.かぎ括弧をつけるなど、引用部分を明示する
4.自分の著作物が「主」で、引用する著作物が「従」の関係にする
5.引用元(出所・出典)を明示する
6.引用部分を改変(アレンジ)しない(加工や編集を条件付きで許可している著作者もいる)
この6つのルールを一つでも破るとと、個人ブロガーでも10年以下の懲役又は1000万円以下の罰金が科されるおそれがあります。
続いて、引用元の明示例を紹介します。
引用元(出所・出典)の明示例
引用元(出所・出典)の明示例として、厚生労働省のホームページに載っている記載方法を紹介します。
ア コンテンツを利用する際は出典を記載してください。出典の記載方法は以下のとおりです。
(出典記載例)
出典:厚生労働省ホームページ (当該ページのURL)
出典:「○○動向調査」(厚生労働省)(当該ページのURL)(○年○月○日に利用)など
イ コンテンツを編集・加工等して利用する場合は、上記出典とは別に、編集・加工等を行ったことを記載してください。また編集・加工した情報を、あたかも国(又は府省等)が作成したかのような態様で公表・利用してはいけません。
(コンテンツを編集・加工等して利用する場合の記載例)
「○○動向調査」(厚生労働省)(当該ページのURL)を加工して作成
「○○動向調査」(厚生労働省)(当該ページのURL)をもとに○○株式会社作成 など
「出典の記載について」(厚生労働省)(https://www.mhlw.go.jp/chosakuken/index.html)を加工して作成
筆者は以下のように記載しています。
出典:厚生労働省WEBサイトより (当該ページのURL)
「○○動向調査」(厚生労働省)(当該ページのURL)を加工して作成
【テクニック12】正しい日本語で書く(文語と口語、句読点、敬語)

正しく伝えるためには、正しい日本語で書かなければなりません。この章では、ほとんどの社会人が完全にはマスターしていない以下の3項目について解説します。
- 文語と口語に注意する
- 句読点を適切に使う
- 敬語(尊敬語、謙譲語、丁寧語)を正しく使う
この3項目を詳細に解説すると膨大な量になるのでこの章ではポイントだけ解説します。
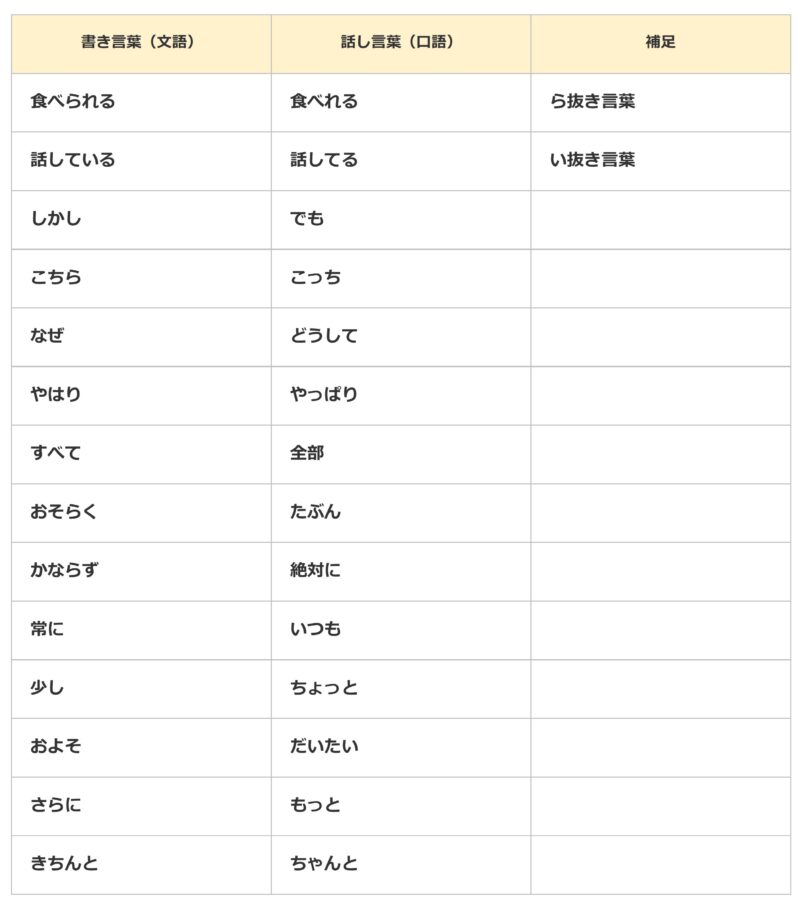
文語と口語に注意する
文語は「書き言葉」、口語は「話し言葉」ともいわれます。「体」を付けて「文語体」「口語体」ともいいます。
ビジネス文書は文語(書き言葉)で書くのがセオリーです。情報記事や商品の紹介記事などもビジネス文書ですので文語で書きましょう。
下表は初心者がよく間違える文語と口語の対比表です。

「口語 文語」というキーワードでWEB検索すると、多くの例が載っている記事が出てきます。口語体と文語体の違いが苦手な人も徐々にマスターしていきましょう。学習計画を立てて少しずつ習得しましょう。
句読点を適切に使う
句読点とは句点と読点のことです。句点は丸、「。」です。読点は点、「、」です。
句読点を打つ目的(句読点の役割)は「文の意味を正しく伝えること」と「文章を読みやすくすること」の2つです。
句読点には数多くのルールがありますが、この章のテーマは「正しい日本語で書く」なので、読点を打つ位置によって、文の意味が変わってしまう例だけを解説します。
母親は嬉しそうにゲームに熱中している息子を見ていた。
この文例では、嬉しそうなのが母親なのか、息子なのかがわかりません。以下のように、読点を打つ位置によって、文の意味が変わります。
母親は、嬉しそうにゲームに熱中している息子を見ていた。(嬉しそうなのは息子)
母親は嬉しそうに、ゲームに熱中している息子を見ていた。(嬉しそうなのは母親)
句読点はライティングスキルの中でもかなり難易度が高いので、しっかり学習したい方は以下の記事をご覧ください。
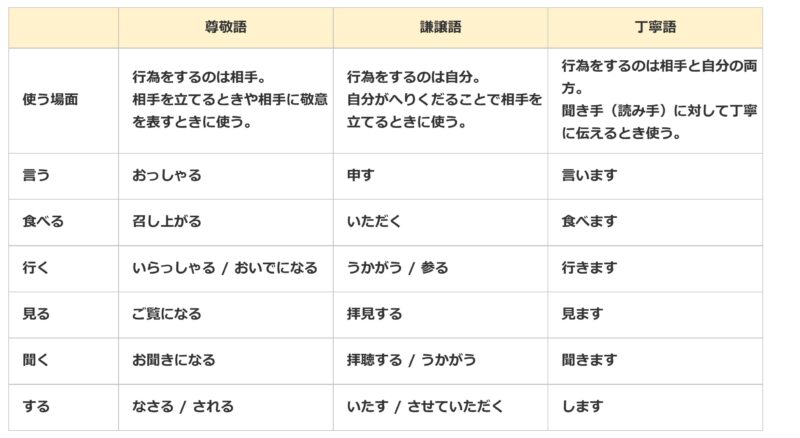
敬語(尊敬語、謙譲語、丁寧語)を正しく使う

敬語には尊敬語、謙譲語、丁寧語の3種類があります。代表例をまとめた下表をご覧ください。

敬語を使うときに間違えやすいのは以下の3点です。
- 自分を敬ってしまう
- 尊敬語と謙譲語を使い間違える
- 二重敬語を使ってしまう
さらにくわしく解説します。
1. 自分を敬ってしまう
たとえば「私のお考え」という表現は、自分の考えに「お」を付けて、自分を敬ってしまっているので間違っています。
2. 尊敬語と謙譲語を使い間違える
たとえば「動画を拝見してください」という表現は間違っています。
「動画をご覧ください」が正しい表現です。
動画を見るのは相手(お客様など)です。
お客様が「拝見する」では、お客様がへりくだってしまっています。
3. 二重敬語を使ってしまう
たとえば「ご覧になられる」という表現は間違っています。
正しくは「ご覧になる」です。
「ご」が敬語で「なられる」も敬語なので二重敬語になっています。
敬語を正しく使って、敬意を正しく表現しましょう。
中学・高校時代に敬語をマスターしていない方は、敬語の問題集やドリルでマスターしなければなりません。
なぜなら、正しい知識がない人が自分の間違いに気付くことはあり得ないからです。
何万冊、読書をしようが、間違った知識のまま読んでいるのですから、敬語を正しく使えるようにはなりません。
計画を立てて少しずつ敬語を習得しましょう。
4章)わかりやすさを向上させる
本章では「一つ一つの文」をわかりやすく書くテクニックやコツについて解説します。
WEBの文章は少しでもわかりにくい箇所があると、一瞬で離脱されてしまいす(読むのをやめられてしまう)。
読者が離脱せずに、読み進めるのは「短くて、簡単で、精読しなくてもわかる」文章だけです。
逆に「長くて、難解で、精読しいと理解できない」文章が目に入ると、読者は即座に離脱してしまいます。
本章で解説するテクニックやコツをマスターすれば、読者が離脱せずに、最後まで読み進めてくれる文章を書けるようになります。
【テクニック13】一文一義で書く(一つの文には一つの情報だけ書く)

「一文一義」って学校では習った記憶がないのですが…

たしか習わないはずだよ。少なくとも教科書には出てこない。
超進学校や予備校で小論文の書き方を勉強した人は知ってるかもしれないけどね。

知らない言葉なのでしっかり勉強します!
一文一義(いちぶんいちぎ)という言葉は中学・高校では習いません。一般の方のほとんどは知らないはずです。しかし一文一義はWEBライティングでは基本中の基本、初歩の中の初歩です。しっかりと理解しましょう。
「一文一義で書く」とは「一つの文章には一つの内容だけ書く」という意味です。
一文一義は「一文一意(いちぶんいちい)」ともいいます。
一文一義の反対は「一文多義」です。
一つの文章に2つの内容が入っていれば一文二義、3つ入っていれば一文三義です。
WEBコンテンツの文章は「一文一義」で書きましょう。
一文一義で書く理由は、流し読みする人も、読解力が低い人も、文の意味を素早く理解できるからです。以下、文例(文の形)を紹介します。
〇〇は××です。
〇〇が××しました。
A)〇〇は△△なので××です。
B)〇〇が××したのは△△だからです。
C)〇〇が××したのは△△だからですが、さらに、□□という理由があり、これが★★の観点で極めて重要です。
国語として正しいだけでは、読者は記事を読み進めてくれません。何ひとつ考えなくても瞬時に理解できる文章でなければ、読者は読み進めてくれません。
読者が何ひとつ考える必要がない「一文一義の短い文」を書きましょう。
一文一義についてさらに知りたい方はコチラの記事をご覧ください。
【テクニック14】一文は60文字以内に収める

君は長い文章は好きかい?

嫌いです…LINEは1行がマナーですよね。
SlackやDiscordでも3行以上ある文章は読まないです(汗)
LINE、Slack、Discord、…それらが登場する前から多くの人は長い文章が大嫌いです。
LINEやSlackに限らず、個人ブログや企業のWEBコンテンツの文章も短く書きましょう。
一文(ひとつの文章)の文字数は60文字以内に収めるのがWEBライティングのセオリーです。
ほとんどのWEBライティングの講師が60文字以内を推奨しています。80文字以内という講師もいますが「100文字以内」などと長い文章を推奨する講師は一人もいません。
一文の文字数を60文字以内にする理由は、ほとんどの読者は一文一文をしっかりと読み込んで理解しようとはしないからです。(読解しようとしない)
以下、実例を紹介します。(文字数が多い文の文字数を削る作業例)
WEBコンテンツでは、実際の経験や体験、つまり「一次情報」が極めて重要で、他のWEBサイトや雑誌などに掲載された「二次情報(既知情報)」をまとめただけの記事(「まとめ記事」)はGoogleから高い評価を得ることはできません。(112文字)
↓
WEBコンテンツでは、実際の経験や体験、つまり「一次情報」が極めて重要です。(38文字)
他のWEBサイトや雑誌などに掲載された「二次情報(既知情報)」をまとめただけの記事(「まとめ記事」)はGoogleから高い評価を得ることはできません。(75文字)
↓
WEBコンテンツでは、実際の経験や体験、つまり「一次情報」が極めて重要です。(38文字)
他のWEBサイトや雑誌などに掲載された二次情報(既知情報)のまとめ記事はGoogleから高い評価を得られません。(56文字)
修正したのは以下の2箇所です。
1ヶ所目)「まとめただけの記事(「まとめ記事」)」 → 「まとめ記事」に修正
2ヶ所目)「高い評価を得ることはできません。」 → 「高い評価を得られません。」に修正
すでに気付かれたと思いますが、一文の文字数を少なくすることと、一文一義の文を書くことは密接に関係しています。
WEBライティングでは「一文一義で一文60文字以内の短い文」を書きましょう。
一文の文字数についてさらに知りたい方はコチラの記事をご覧ください。
【テクニック15】主語と述語を近くに置く

WEBライティングでは主語と述語をできるだけ近づけるのがセオリーです。
主語を発見した読者は、主語に対応する述語を探します。
そのとき読者は無意識に脳を使っているのです。
述語がなかなか見つからないと読者の脳は疲労します。(いわゆる「読み疲れ」)
読み疲れした読者は、記事を読むのをやめて離脱してしまいます。
主語と述語は必ず近くに置いて、読み疲れによる読者の離脱を防ぎましょう。
主語と述語が離れすぎている具体例をご覧ください。
私は働く場所であるだけでなくその内部で日常的に異業種間交流が行われていることがコワーキングスペースの特性であると考察した。
この文章は主語(「私は」)と述語(「考察した」)が54文字も離れています。読者は「述語を探す処理」と「54文字を認識する処理」を同時に脳内で行わなければなりません。
これでは読者が疲れ果ててしまうので文章を改良してみました。
コワーキングスペースは、働くためだけの場所ではない。私が考えるコワーキングスペースの特性は、その内部で日常的に異業種間交流が行われていることだ。
「コワーキングスペースは、働くためだけの場所ではない。」という文章は誰が読んでも「平易な文章」です。
「私が考えるコワーキングスペースの特性は、その内部で日常的に異業種間交流が行われていることだ。」という文章は主語と述語が9文字しか離れていません。
このように、文章を分けたり、語順を入れ替えたりして、主語と述語をできるだけ近づけましょう。
主語と述語を近くに置く、というセオリーをもっと知りたい方はコチラの記事をご覧ください。
【テクニック16】不用意に主語を省略しない / 述語を書き忘れない

WEBライティングでは主語を安易に省略しないことが大切です。また、述語を書き洩らさないことが必須です。
日本語は主語がなくても文意がわかることも多い言語です。しかしWEBライティングでは主語は省略しないのが原則です。主語を省略しない大きな理由は主語があったほうが明らかに文意がわかりやすいからです。
述語がない文章は意味が通りません。まともな文章とはいえないわけですが、初心者ライターは、述語を書き洩らすことが多いです。
本章では、主語や述語があることのメリット、主語や述語がない文章のデメリットについて解説します。
主語の省略はデメリットが多い
主語が省かれていると以下の3つのデメリットがあります。
- 【瞬時にわからない】読者が文意を瞬時に理解できない
- 【脳が疲れる】「この文章の主語は何だろう?」と読者が考えなければならない
- 【覚えてくれない】商品名を覚えてもらえない(商品が主語の場合)
以下、文例で解説します。
私はソニー製のWH-CH510というヘッドホンを愛用しています。
WH-CH510は最大35時間再生が可能でbluetoothに対応しています。重量は132g。とても軽くて快適です。
私はソニー製のWH-CH510というヘッドホンを愛用しています。
最大35時間再生が可能でbluetoothに対応しています。重量は132g。とても軽くて快適です。
文例2の2文目の主語はWH-CH510であることは、誰が読んでもわかるはずです。
しかし「瞬時には」わかりません。コンマ数秒間、脳が読解したからわかるのです。脳は読解という労働をしたのだから「確実に」疲弊しています。
文例1にはWH-CH510という品番が2回登場します。2回目は主語として登場するので、決して不自然な文章ではありません。文例2にはWH-CH510という品番は1回しか登場しません。
人は1回しか目にしていないことは数分で忘れます。2回、3回と目にすることで記憶に定着します。商品が主語の場合は、読者に覚えてもらうために、商品名や品番を何度も記事内に登場させるのがセオリーです。(不自然に登場させすぎるとGoogleからペナルティを科される)
主語を省略するデメリットについて、さらに知りたい方はコチラの記事をご覧ください。
述語を書き忘れない
述語がない文章は意味が通っていません。国語として間違っている文章なので、読者は違和感を覚えます。
「この記事は(文章は)読みにくい・・なんとなくわかりにくい」と読者は感じるのです。
そして、この違和感が積もると読者は離脱してしまいます。
以下に「述語が欠落した違和感のある文例」を紹介します。
アメリカ留学中は、英語の勉強だけでなく多くの友人と交流できました。
この文の隠れた主語は「私(著者)」です。
私が「できたこと」は「英語の勉強」と「友人との交流」です。
・私は英語の勉強ができた。
・私は友人と交流できた。
ということですね。
しかし、述語である「できました。」は「友人との交流」にしか係っていません。
この文には「英語の勉強」に対応する述語はありません。欠落しているのです。
「英語の勉強」と「友人との交流」は2つとも目的語です。
目的語が複数ある場合に、1つの目的語にしか述語が係っていない文章を書く初心者ライターが多いのです。
以下が正しい文章です。
アメリカ留学中は、英語の勉強ができただけでなく、多くの友人とも交流できました。
「できた」という述語を2ヶ所に入れたので、国語としては正しくなりました。しかしこれでは「同じ表現の繰り返し」になってしまいます。(「できた」という表現が繰り返されている)
重複表現を解消するために、述語は1ヶ所だけ(1回だけ)使用して助詞や表現を工夫したのが以下の文章です。
アメリカ留学中は、英語の勉強と、多くの友人との交流ができました。
アメリカ留学中は、英語の勉強だけでなく、多くの友人との交流もできました。
「述語の書き忘れ」についての解説は以上ですが、述語の書き忘れを直す際には「同じ表現の繰り返し」を避けるために、助詞を変えたり、表現を工夫したりすることが必要です。
「同じ表現の繰り返し」については、この記事のさらに後半で解説しています。
今すぐ読みたい方はコチラ → 「同じ表現の繰り返し」
【テクニック17】修飾語句と被修飾語句を近くに置く

WEBライティングでは修飾語句と被修飾語句を近くに置くのが原則です。
一つの修飾語句を多くの語句で修飾してはいけません。
理由は文の意味がわかりにくくなるからです。
以下に文例で解説します。
赤くて大きな青森県有数のリンゴ農家である田中さんが丹精込めて作ったリンゴ
「❶赤い」リンゴ 「❷大きな」リンゴ 「❸青森県有数のリンゴ農家である田中さんが丹精込めて作った」リンゴ
次の文例を紹介します。
大型で非常に強い勢力を持った台風13号は現在、南大東島付近を北上中だ。
この文章はWEBライティングでは駄文です。「大型で非常に強い勢力を持った」は台風13号を修飾していますが長すぎます。以下のように2つの文章に分けるべきです。
台風13号は現在、南大東島付近を北上中だ。大型で強い非常に勢力を持っている。
以下の文例は「本」が被修飾語です。
私は木村教授が納豆とヨーグルトが胃腸に与える影響についてくわしく解説しておられる本を購入した。
「本」を修飾しているのは「木村教授が納豆とヨーグルトが胃腸に与える影響についてくわしく解説しておられる」という部分で文字数は37文字あります。
私は木村教授の本を購入した。(この本では)納豆とヨーグルトが胃腸に与える影響がくわしく解説されている。
私は木村教授の「腸活本」を購入した。納豆とヨーグルトは胃腸にいい影響を与えるそうだ。めちゃめちゃくわしく解説されている。
以上の3つの文例で理解できたと思いますが細かいテクニックを以下にまとめます。
テクニック1.修飾語は被修飾語の直前に置くと、文意がもっともわかりやすい。
テクニック2.長い修飾語ほど先に置くと、文意がわかりやすい。
テクニック3.長い修飾語句は独立した文にしたほうが、文意がわかりやすい。(2文に分ける)
以下はテクニック2を使って文例3をブラッシュアップした文です。
納豆とヨーグルトが胃腸に与える影響についてくわしく解説された木村教授の本を、私は購入した。
本を修飾しているのは以下の2つの語句です。
長い修飾語句)納豆とヨーグルトが胃腸に与える影響についてくわしく解説された
短い修飾語句)木村教授の
短い修飾語句よりも長い修飾語句を先に書くのがセオリーです。
【テクニック18】能動態で書く(受動態を使わない)

WEBコンテンツの文章は、受動態ではなく能動態で書くのがセオリーです。
能動態のほうが文意がわかりやすくて、ポジティブな好印象を与えるからです。
受動態の文章はわかりにくいことが多いです。その理由は受動態は回りくどい表現だからです。
能動態と受動態の文例
能動態と受動態の文例を紹介します。
Appleは新しいiPhoneをリリースした。
Appleという「会社」が、能動的に(自発的に)新型iPhoneをリリースした、というスッキリとした「わかりやすい文章」になっています。
以下はiPhoneという「モノ」が、受動的にリリースされた、という文章です。
新しいiPhoneがAppleからリリースされた。
Appleから新しいiPhoneがリリースされた。
受動態の文章はほとんどの読者が「回りくどい」と感じます。その理由は、受動態の文章には「余計な情報」が入ってしまうことが多いからです。
この文例の場合、「Apple」という社名は「余計な情報」です。ほとんどの読者がAppleという会社を知らないなら、Appleという社名は有益な情報です。しかし、AppleがiPhoneを開発・製造しているメーカーだということは誰もが知っています。
したがって、この文中のAppleという社名は、全ての読者にとって価値のない既知情報です。それどころか、Appleという「余計な」文字が視界に入って脳が「余計に」疲れます。つまり、読者が読み疲れする文章なのです。
一方で、能動態の「Appleは新しいiPhoneをリリースした。」という文章では、Appleという社名は余計な情報ではありません。
前提としてWEBの文章には主語が必須です。能動態の文章だから、著者はAppleという社名を自然に文章に入れることができるのです。
そして、Appleを主語(主役)にして能動態で書かれた文は「Appleがポジティブな企業であるという印象」を読者に与えます。読者は今まで以上に、Appleに好感を持ち、Appleに注目するのです。
iPhoneだけでなく、MacBookやAirPodsも紹介するApple信者向けのサイトなら、より効果的に読者にAppleという企業をPRできるのです。
体験談(WEBライティングを学んでいないライターは受動態を好む)
筆者は以前、メーカーで記事の原案(原文)を執筆していました。
文章、画像、図解など、最終的にコンテンツに仕上げて公開するのは広報部です。
筆者はもちろん、すべての文章を能動態で書きました。
その読者に配慮したわかりやすい能動態の文章を、広報部のライターは毎回、受動態の文章に書き換えていました。
彼らは筆者に「あなたの文章は幼稚だ / あなたは文章力がない」と主張してきました。
彼らはWEBライティングをまったく勉強していません。
WEBライティングを学んでいないライターのほとんどが受動態の文章を好みます。
一般的に、能動態の文章より受動態の文章のほうが格調が高いからです。
しかし、WEBライティングでは格調が高いことよりも、わかりやすいことのほうが重要です。
それに、製品やサービスの紹介記事の目的は「この文章はカッコイイな…」と思ってもらうことではありません。
製品やサービスのメリットを「理解してもらうこと」が最優先です。

君は文章がカッコイイことが決め手で商品を買った経験はある?

キャッチコピーならあるかもしれません…

確かにキャッチコピーならあるかもしれないね。
じゃあ商品を買う決め手になった文章ってある?

1つもありません…
「記事の文章がカッコよかったから製品を買いました!」などという読者は一人もいません。
つまり、読者がカッコイイと思ってくれる文章を書く、という行為は「購買に繋がらない無益な感情」を呼び起こす行為なのです。

読者にカッコイイ!と思わせるべきなのは
文章と製品のどっち?

そりゃあ、製品に決まってます。あっ!でも私…
製品より文章をカッコいいと思ってほしいかも?
ライターが呼び起こすべき読者の感情は「購買に繋がる感情」だけです。
カッコよく思われたい、文章が上手いと思われたい、という気持ちは捨て去りましょう。
そこに読者を思いやる気持ちは1ミリもない…
そんな身勝手な願望で書かれた文章は誰にも刺さることはありません。
能動態のメリット / 受動態のデメリット
最後に「能動態のメリット」と「受動態のデメリット」をまとめます。
■ 能動態のメリット
・読者にポジティブ(積極的)な印象を与える
・読者は自分のことのように感じる(自分に置き換えて考えられる)
・読者は自分が製品やサービスを使っているシーンを想像できる
・読者は主体(人や企業)の意思の強さを感じる
■ 受動態のデメリット
・読者にネガティブ(消極的)な印象を与えてしまう
・読者が他人事のように感じてしまう(自分に置き換えて考えられない)
・読者は自分が製品やサービスを使っているシーンを想像しにくい
・読者が主体(人や企業)の意思の強さをほとんど感じない
能動態と受動態について、さらに知りたい方はコチラの記事をご覧ください。
【テクニック19】肯定表現を使う(ただし禁止事項は強く否定する)

WEBライティングでは、文章は肯定表現で書きましょう。理由は肯定表現のほうがポジティブでわかりやすい表現だからです。
以下の文例をご覧ください。
否定表現)土日は朝活はしていません・・
否定表現)土日は自己研鑽もしていません・・
肯定表現)平日は朝活で自己研鑽しています!!
否定表現も肯定表現も事実が述べられています。
しかし誰もが、否定表現はネガティブに、肯定表現はポジティブに感じるはずです。
■ 二重否定は回りくどい
否定表現は原則NGですが「二重否定」の文はさらに回りくどくてわかりにくい文です。
以下の文例をご覧ください。
お客様からのクレームに誠実に対応しないと、リピート注文をもらうことはできません。
1つ目の否定)「対応しないと」
2つ目の否定)「もらうことはできません」
以下のように肯定表現で書きましょう。
お客様からのクレームに誠実に対応すれば、リピート注文をもらうことができます!
■ 危険事項や禁止事項はハッキリと強く否定する

製品を紹介する記事では「やってはいけないこと」は強くハッキリと否定してください。
へりくだるような表現やぼかした表現も入れてはいけません。
理由はPL法(製造物責任法)に抵触して、多額の損害賠償に発展する恐れがあるからです。
PL法は製造業者(メーカー)に故意や過失がなくても、製品に欠陥があればメーカーに損害賠償義務が発生するという法律です。
そして、その欠陥には「適切な警告、リスクに対する情報や指示などを記載しないために生じた欠陥」も含まれます。
具体的には以下の文例のように記載してください。
水に濡れたら壊れます。お風呂で使ってはいけません!
本製品は高温下では爆発します。たとえば真夏にエアコンを切った車の中に置きっぱなしにしないでください!
以下に✕と○で補足しておきます。
✕ 壊れる可能性があります(事実としては正しいが抑止力が弱い)
✕ 必ず壊れます(「必ず」ではないので嘘になってしまう)
○ 壊れます(「必ず」壊れるわけではないが、「壊れます」という文には「壊れる可能性があります」という意味が含まれている)
【テクニック20】指示語(こそあど言葉)を使わない

指示語とは?
「この」「これらの」「その」「それらの」「あの」などを指示語といいます(いわゆる「こそあど言葉」です)。WEBライティングでは「こそあど言葉」をできるだけ使わず、名称を書きましょう。
WEBコンテンツの読者は自分が必要な最小限の情報を、より短い時間で入手したいと考えています。
したがって、途中から読む読者や、拾い読みする読者がほとんどです。
「この」とか「その」の正体が、文章の初めのほうに書かれていても、途中から読み始めた読者にはわかりません。
文中に指示語が出てくると、記事を上から順に読んでいる読者でも「”この”は”これ”のことかな?」と無意識に考えながら(読解しながら)読まなければなりません。
WEBコンテンツは読者が読解しなければならない文章を書くのはNGです。理由はほぼすべての読者は「精読」しないからです。
【指示語もどき】「本製品」の名称は?/「本作」のタイトルは?
こそあど言葉と同様に注意が必要なのが「本製品」「当作品」「本作」といった言葉です。これらの表現は「指示語もどき」といえます。
「本製品ってどの製品?」と思った読者は、前の文章を読み直して確認しなければならないので、読み疲れしてしまいます。
こそあど言葉、指示語もどきの文例
「指示語もどき」とは「今作」「本製品」「当マンション」のように「今」「本」「当」などをつけた名詞のことです。
指示語や「指示語もどき」が多い文例ときちんと名称を書いた文例を紹介します。
カヤンタワー(Cayan Tower)はドバイにある超高層マンションだ。
75階建て、高さは307mで地上階から最上階にかけて90度ねじれた構造になっている。
このビルは世界で最もねじれたビルで、ドバイマリーナ地区の象徴的な建造物だ。
当マンションは以前はインフィニティタワーと呼ばれていた。
このマンションは10億ディルハム(約258億円)をかけて建設され、総戸数は495戸だ。
カヤンタワー(Cayan Tower)はドバイにある超高層マンションだ。
75階建て、高さは307mで地上階から最上階にかけて90度ねじれた構造になっている。
カヤンタワーは世界で最もねじれたビルで、ドバイマリーナ地区の象徴的な建造物だ。
以前はインフィニティタワーと呼ばれていた。
カヤンタワーは10億ディルハム(約258億円)をかけて建設され、総戸数は495戸だ。
「カヤンタワーは」「カヤンタワーは」「カヤンタワーは」としつこくなってしまうのでさらに改善したのが以下の文例です。
カヤンタワー(Cayan Tower)はドバイにある超高層マンションだ。
75階建て、高さは307mで地上階から最上階にかけて90度ねじれた構造になっている。
以前はインフィニティタワーと呼ばれていたカヤンタワーは、世界で最もねじれたビル。
ドバイマリーナ地区の象徴的な建造物だ。
カヤンタワーは10億ディルハム(約258億円)をかけて建設され、総戸数は495戸だ。
【テクニック21】専門用語や造語を使わない

WEBライティングでは使ってはいけない言葉があります。
それは「専門用語」「業界用語」「社内用語」「造語」です。
以下にひとつづつ解説します。
専門用語はできるだけ使わない
専門用語はできるだけ使わないのがWEBライティングのセオリーです。
その専門用語を知らない読者が、その文やその記事全体を理解できなくなってしまうからです。
たとえ特定の業界の人達に向けた記事でも、業界歴が浅い人は、その専門用語を知らない場合があります。
「不明な用語は調べるべきだ!」という考えは間違っています。
WEBの読者のほとんどは、忙しい中、検索して辿り着いた「その記事だけで」疑問を解決したいのです。
読者にはあなたが書いた記事を精読したり、不明な用語を調べたりする筋合いなどないことを肝に銘じておきましょう。

業界用語・社内用語は絶対に使わない
業界用語は絶対に使ってはいけません。異業種の人達は意味がまったくわからないからです。
社内用語も絶対に使ってはいけません。社外の人達には一切通じないからです。
業界用語の例
たとえば、銀行や証券会社で使われる「約定(やくじょう)」という用語は支払日や契約条項のことです。
しかし金融商品を契約している顧客でさえ、ほとんど知らないはずです。
通信業界には「輻輳(ふくそう)」という用語があります。
輻輳とは、通信が集中して(混みあって)繋がりにくい状況のことです。
輻輳という言葉は、通信業界の人間なら全員知っていますが、一度も聞いたことがない一般人がほとんどです。
社内用語の例

「NTTdocomo」には「事務連(じむれん)」という社内用語があります。事務連とは、社内掲示板などに載る連絡事項のことです。
「ジャパネットたかた」には「配完(はいかん)」という社内用語があります。配完とは「配達完了」のことです。
事務連も、配完も、社外の人には通じません。
WEBライティングの目的は「わかるように伝えてわかってもらうこと」です。
自分達にしかわからない言葉は絶対に使ってはいけません。
造語は絶対に使わない
WEBライティングでは絶対に造語も使ってはいけません。理由は以下の3つです。
- WEB上に公開する文書はすべて、公式な文書だといえるから
- 読者が違和感を覚え、記事をスイスイ読み進められないから
- 読者は無意識でも意味を考えてしまっており「読み疲れ」するから
なんとなく意味がわかる(と勝手にライターが思っている)造語でも、読者は違和感を覚えます。
「違和感を覚える言葉」や「意味を推測しなければならない言葉」が頻繁に現れると、読者は読み疲れして離脱してしまいます。
以下は造語の一例です。

造語を使ってしまう(勝手に作ってしまう)原因は、短い文章をつくるスキルがないからです。
造語はライター本人も聞いたことがない言葉です。
聞いたことがない言葉なのですから、本人が勝手に作っているのは明白です。
つまり、短い文章が思い浮かばないので、造語に逃げているのです。
WEBコンテンツは公式文書です。
言葉を勝手に作らず、短い文章をつくるスキルを磨きましょう。
初心者のうちは、一文ではなく二文になっても構わないので、造語を使わずに、内容を正しく伝える文章を作りましょう。
【テクニック22】体言止めを使わない

体言止めとは?
体言止めとは、文末を名詞や代名詞(=体言)で終わらせるテクニックです。
文字数が減ってタイトになる上、文末にバリエーションを与えてくれ、リズムを整える効能もあります。(『新しい文章力の教室』(インプレス社刊)より引用 )
体言止めはデメリットが多すぎる
製品やサービスを紹介する記事では体言止めは使用すべきではありません。体言止めはデメリット(短所・欠点)があまりにも多い表現方法です。
以下が体言止めのデメリットです。
■ 体言止めのデメリット
- 説明不足になる場合が多い(わかりにくくなる / わからなくなる)
- 雑で投げやりな印象を与える(丁寧さに欠ける)
- 冷たい印象を与える
- 格好つけていると思われる
- 偉そうだ、上から目線だと思われる
製品やサービスの紹介記事にはリズム感は不要、余韻は単なる説明欠落
小説やエッセイ、社史やブランドヒストリーなどでは、体言止めは効果的で、読者に強く訴求できる表現方法です。
体言止めのメリット(長所・効果)は以下の6つです。
■ 体言止めのメリット
- 【強調】その体言(名詞)が強調される(読者の記憶に残りやすくなる)
- 【リズム感】文章にリズム感が生まれる(単調なリズムに変化をつけられる)
- 【余韻】余韻が生まれる(詩的、情緒的な印象になる)
- 【想像】読者の想像を膨らますことができる
- 【繰り返し表現の回避】「・・です。・・です。」「・・ます。・・ます。」の連続を回避できる場合がある
- 【文字数削減】文字数を少なくできる
この6つは「メリット(長所)」というよりも、体言止めを「使うべき目的・理由」です。
つまり、これらの目的・理由がないのに、むやみに体言止めを使うべきではない、ということです。
製品やサービスの紹介記事にはリズム感など不要ですし、余韻は単なる説明不足にすぎません。
正当な理由がない表現方法はやめましょう。
体言止めのメリット・デメリットについて、さらに知りたい方はコチラの記事をご覧ください。
【テクニック23】重複表現を避ける

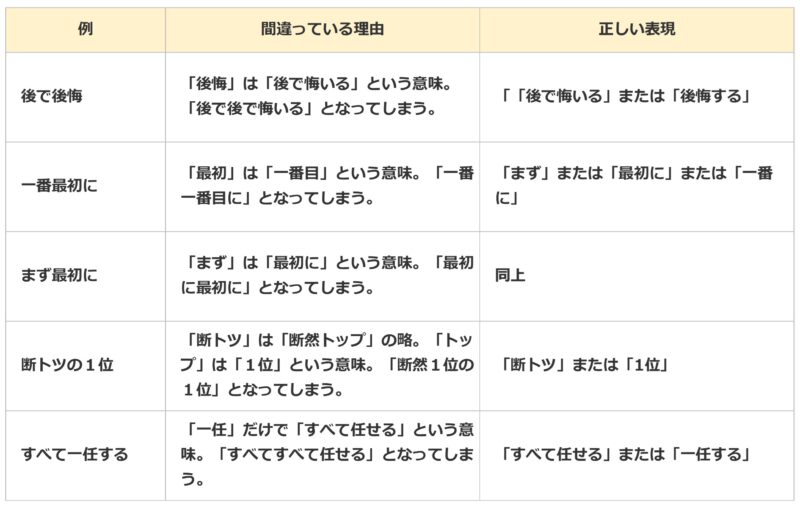
重複表現(重複語句)とは、同じ意味の言葉を重ねて使う表現(語句)のことです。重複表現は二重表現ともいいます。重複表現ではなく正しい表現を使いましょう。
以下は重複表現の代表例です。

以下も気付かず使ってしまいがちな重複表現(二重表現)です。
- すべて網羅する → 網羅する
- 最もベストな方法 → ベストな方法、最善の方法
- いまだに未解決だ → 未解決だ、いまだに解決していない
- 障害者の方々 → 障害のある方々、障害を持つ方々
- 今さらもう遅い → 今さら遅い、もう遅い、既に遅い
- 一度限りしかない人生 → 一度限りの人生、一度しかない人生
日本人のほとんどは会話の際、無意識のうちに重複表現を使っています。これと同じように、大半のライターも執筆の際、無意識に重複表現を使っていることがあります。
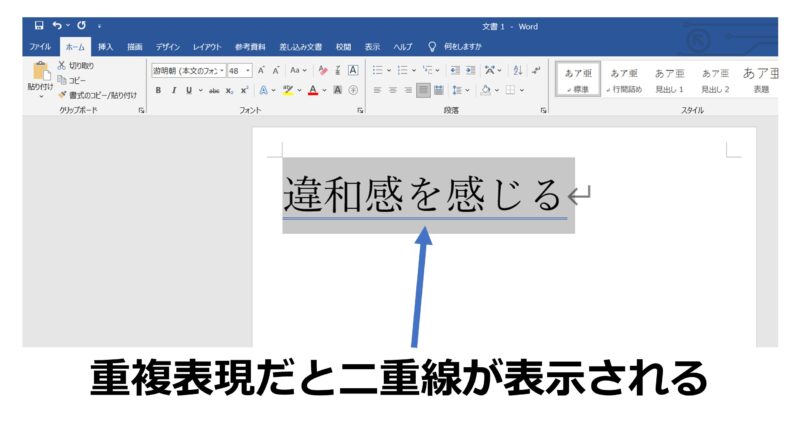
重複表現はWordで発見できます。Wordは重複表現になっている文を二重線で指摘してくれます。
(文字を入力し、Enterキーを押すと二重線が表示される)

Wordで二重線が表示されたら、Google検索などで調べて正しい表現に修正しましょう。
【テクニック24】文末で同じ表現を繰り返さない

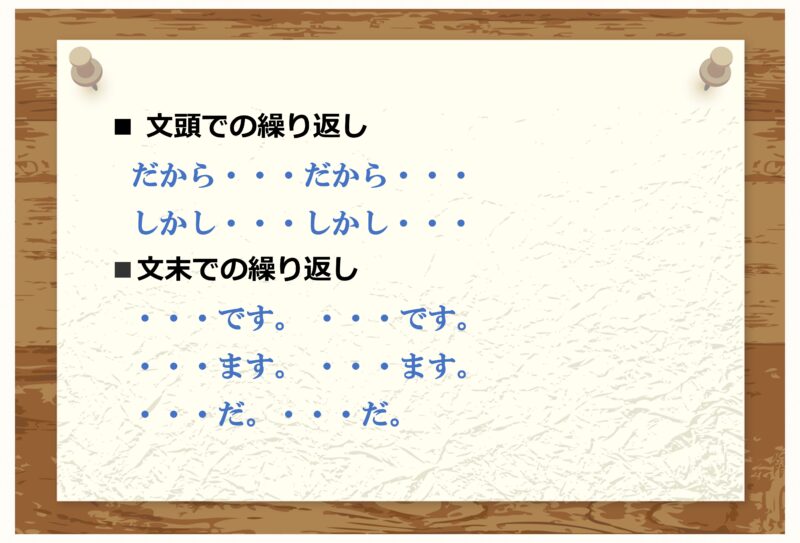
文頭でも文末でも同じ表現を繰り返さない
たとえば、1文目も2文目も「しかし」で始める、1文目も2文目も「です。」で終える、などが同じ表現の繰り返しです。WEBライティングでは、同じ表現を繰り返さないようにしましょう。
1文目の文頭が「だから、・・・」、2文目の文頭も「だから、・・・」
1文目の文頭が「ですので、・・・」、2文目の文頭も「ですので、・・・」
1文目の文頭が「とはいえ、・・・」、2文目の文頭も「とはいえ、・・・」
1文目の文頭が「彼は、・・・」、2文目の文頭も「彼は、・・・」
1文目の文末が「・・・だ。」、2文目の文末も「・・・だ。」
1文目の文末が「・・・だといえる。」、2文目の文末も「・・・だといえる。」
1文目の文末が「と思われる。」、2文目の文末も「と思われる。」
1文目の文末が「・・・ています。」、2文目の文末は「・・・できます。」、3文目の文末は「・・・します。」
このように同じ表現を繰り返さないようにしましょう。同じ表現を繰り返すべきではない理由は以下の2つです。
- 文章が単調だと思われてしまうから
- 文章が幼稚だと思われてしまうから
特にクライアント企業から案件を依頼されるWEBライターは気を付けましょう。クライアント企業の担当者から「このライターは文章力が低い」と思われてしまいます。その結果リピート発注が来なかったり発注単価を下げられたりするおそれがあります。
以下のように別の表現を使いましょう。
1文目の文頭は「だから、・・・」、2文目の文頭は「したがって、・・・」
1文目の文頭は「ですので、・・・」、2文目の文頭は「それゆえ、・・・」
1文目の文頭は「とはいえ、・・・」、2文目の文頭は「しかしながら、・・・」
1文目の文頭は「彼は、・・・」、2文目の文頭は「・・・だと彼は考えた。」
1文目の文末は「・・・だ。」、2文目の文末は「・・・である。」
1文目の文末が「・・・だといえる。」、2文目の文末は「・・・だと判断できる。」
1文目の文末が「と思われる。」、2文目の文末は「ではないだろうか。」
1文目の文末が「・・・ています。」、2文目の文末は「・・・可能です。」、3文目の文末は「・・・行うのです。」(「ます」が連続しないように修正)
隣接する段落での文型(構文)の繰り返しにも注意する
文頭や文末だけでなく、隣り合わせの段落の文の表現もダブらないように注意しましょう。
以下が典型的な文例です。
1段落目)
2023年3月14日早朝、Googleは、自社で開発した大規模言語モデル(LLM)「PaLM」を、同社製品の多くに導入すると発表した。
2段落目)
3月17日、マイクロソフトは、LLMを使ったジェネレーティブAIである「Microsoft 365 Copilot」をMicrosoft 365に搭載すると発表した。
1段落目も2段落目も、日付で始まって、社名が主語で、「すると発表した。」という述語で終わる同じ文型(構文)になっている。
意図的に同じ構文で書いたほうが、読者が内容を理解しやすい場合もありますが、多くの場合は少し表現を変えたほうが読みやすいです。
以下は2段落目を修正した文例です。
1段落目)
2023年3月14日早朝、Googleは、自社で開発した大規模言語モデル(LLM)「PaLM」を、同社製品の多くに導入すると発表した。
2段落目)
一方、マイクロソフトは3月17日、LLMを使ったジェネレーティブAIである「Microsoft 365 Copilot」をMicrosoft 365に搭載すると公表した。
日付と社名を入れ替え、「発表」を「公表」に変えた。
単調さを回避して読者にしつこさを感じさせないようにしましょう。
また、権威性、信頼性を感じさせるため、表現が稚拙にならないように配慮しましょう。
5章)訴求力・説得力を高める
正しい文章を書いても、文意がわかりやすい文章を書いても、「説得力、訴求力」がなければ注文や問い合わせは獲得できません。
本章では、文章の説得力、訴求力を高めるテクニックやコツについて解説します。
【テクニック25】リード文(導入文)は型どおりに書く

WEBライティングではリード文がきわめて重要です。
理由は読者はリード文の内容次第で「記事を読み進めるかどうか?」を判断するからです。
リード文には定番の「型(順番)」があります。
そして、型に沿って書かれたリード文には説得力、訴求力があります。
以下にリード文の型を紹介します。
■ リード文の型(順番)
【①冒頭(書き出し)】
誰に向けた、何についての記事か?を書く(1~2行)
↓
【②問題提起する】
読者の悩みや課題を書く(箇条書き、または、会話形式で書く)
↓
【③記事を読んでわかることを示す】
商品やサービスの概要を書く
↓
【④記事の内容が信頼できる根拠を示す】
監修者の名前、自分が持っている資格や実績を書く
↓
【⑤読者の未来を示す】
記事から得た知識で読者の「仕事や生活がどうなるか?」を書く
↓
【⑥締めの文章】
読者の背中を押す文章を書く
以下に①~⑥の文例を紹介します。
文例1)本記事では、△△のような方に向けて、〇〇について、解説します。
文例2)本記事は△△のような方に向けた〇〇の記事です。
「誰に向けた、何の記事なのか?」が先頭です。
それがタイトルでわかる場合でも、あらためてリード文の冒頭に書きましょう。
文例)あなたはこんなことで悩んでいませんか?
①と②をセットにしたような文章でも構いません。
また、会話形式も読者に好まれます。
文例1)本記事を読むと・・・がわかります
文例2)〇〇には・・・というメリットがあります
この③は、⑤の「読者の未来」ではありません。
記事で紹介する商品やサービスそのもののメリットを書きます。
Googleは信頼性(Trustworthiness)の低い記事は高く評価してくれません。
信頼性の根拠となるのは専門性(Expertise)と権威性(Authoritativeness)です。
これは読者も同じです。
読者に信用してもらうために、リード文には専門性と権威性を証明する文言を入れましょう。
文例1)この商品は業界の権威:〇〇氏も推奨しています。(他者の権威を借りる)
文例2)私も実際に(この商品を)使ってみたらこうでした。(経験・体験)
また、リード文に、プロフィール、会社概要、監修者などを載せておくと、読者は「専門性・権威性が高く信頼できる」と思ってくれます。
個人の場合)
著者のプロフィール(スキル、実績、資格など)を載せる(自分の専門性・権威性を示す)
法人の場合)
会社概要や会社の特長を載せる(企業の専門性・権威性を示す)
専門分野以外の記事の場合)
監修者の情報を載せる(監修者の権威を借りる)
実際に、検索上位記事の多くは大手企業が占めており、別ページの会社概要にすぐに飛べるようになっています。
検索上位の個人ブロガーの記事には必ずプロフィールが掲載されています。
2019年8月のコアアルゴリズムアップデート以降、Googleは「何を言っているのか?」よりも「誰が(どんな組織が)言っているのか?」を、以前よりも重視するようになりました。
誰が書いたのかわからない記事には、説得力や訴求力はありません。
会社概要やプロフィールを必ずリード文内に載せましょう。
あるいは、読者が会社概要ページやプロフィールページにすぐに飛べるように目立つ場所にリンクを置きましょう。
文例1)この解決方法を実践すれば、あなたはこうなれます!
文例2)この商品を使えば、あなたの生活はこう変わります!
たとえば、スマートフォンの新機種を紹介する記事で、③が「バッテリー寿命が伸びたこと」だとします。
その場合、
・外出先でバッテリー切れで困ることが減る
・モバイルバッテリーを持ち歩く必要がなくなる
・バッテリー残量が心配だというストレスがなくなる
といった内容が「読者の未来」になります。
文例1)この記事は5分で読めます
文例2)この記事は初心者にもわかるように書きました
リード文の最後は、読者の「記事を読むハードル」を下げるような内容の文章で締めましょう。
リード文の書き方のテクニックの解説は以上です。

【テクニック26】本文はPREP法(プレップ法)で書く

PREP法という「文章の型」をご存知でしょうか?
PREP法とは「結論→理由→具体例→再結論」という流れ(順番)で情報を伝える文章の型です。
本章もPREP法という型で書きましたが、以下からが本当の解説になります。
(「結論」「理由」「具体例」「再結論」という見出しを付けておきました)
■ 結論
この章ではリード文に続く「各章内の文章」(本文)の「型」について解説します。
WEBコンテンツの本文はPREP法で書くのがセオリーです。
「PREP法」とは「結論(Point)」「理由(Reason)」「具体例(Example)」「再結論(Point)」の頭文字を取った用語です。
本文は①主張→②理由→③具体例→④主張の繰り返し、というPREP法の順番で書きましょう。
■ 理由
以下が本文をPREP法の順番で書く理由です。
- 結論から始まるので文章がわかりやすい
- 理由と具体例が入っているので文章に説得力がある
- 最後にもう一度、結論を繰り返すので、結論が読者の記憶に定着する
PREP法に逆らうと以下のような文章になってしまいますね。
- なかなか結論が出てこないので読者が途中で読むのをやめてしまう
- 理由も具体例も入っていない文章は説得力がない
- どんなに大事なことでも、繰り返し伝えないと読者の記憶に定着しない
■ 具体例
本文をPREP法で書いた文章の例を紹介します。
結論)
電子書籍端末はKindle Paperwhiteがおススメです。
理由)
理由はKindle Paperwhiteには3つのメリットがあるからです。
具体例)
以下の3つがKindle Paperwhiteのメリットです。
①目にやさしい
②お風呂でも使える
③頻繁に充電しなくてもよい
再結論)
初めて電子書籍端末を購入する方にはKindle Paperwhiteがおススメです。
■ 再結論
PREP法はWEBライティングの基本セオリーです。
WEBコンテンツの本文は、①主張→②理由→③具体例→④主張の繰り返し、というPREP法の順番で書きましょう。
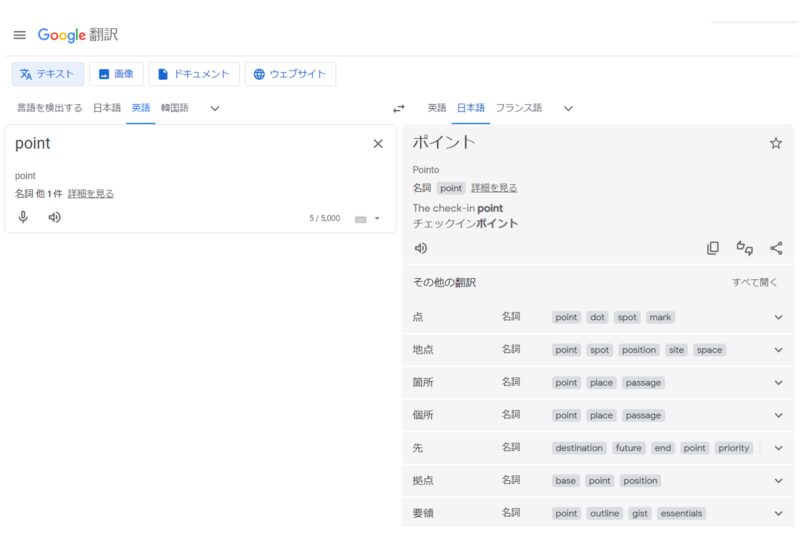
解説は以上ですが「Point」という言葉について補足しておきます。PREP法のPは「Point」です。Pointの日本語訳はたくさんありますが「結論」という訳はありません。

しかし日本人は日常的に「この話のポイントはココです!」といった会話をしています。この会話での「ポイント」という言葉には「結論」というニュアンスが入っています。
PREP法の4つを以下の言葉で解説している方もおられます。
主張(Point)
理由(Reason)
具体例(Example)
主張の繰り返し(Point)
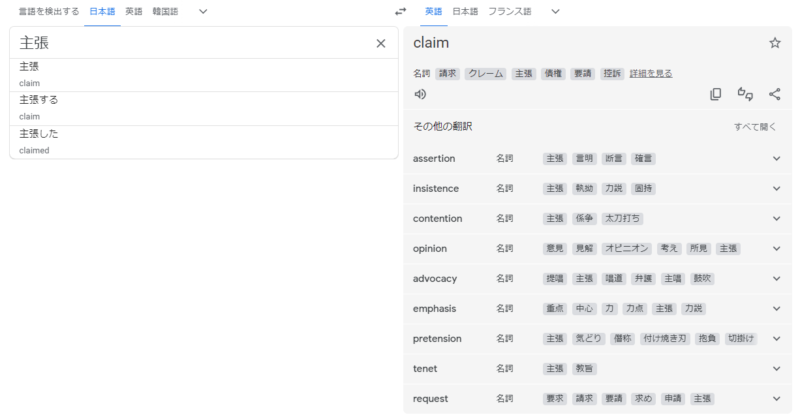
しかし「主張」という言葉の英訳にpointという単語は出てきません。

PREP法という言葉を欧米人に説明するときの参考になれば幸いです。
【テクニック27】一般名詞より固有名詞を使う

WEBコンテンツでは一般名詞より固有名詞を使いましょう。
理由は一般名詞よりも固有名詞のほうが、具体的なイメージが湧いて読者の印象に残るからです。たとえば「有名な野球選手」という一般名詞よりも「大谷翔平」という固有名詞のほうが強く印象に残ります。
「一般名詞と固有名詞の違い」「一般名詞のデメリット」「固有名詞のメリット」について、以下に解説します。
一般名詞(普通名詞)と固有名詞の違い
一般名詞と固有名詞の違いを2つの具体例で解説します。
・大谷翔平は固有名詞です。
・大谷翔平は、人間であり、男性であり、日本人であり、野球選手です。
・人間、男性、日本人、野球選手は一般名詞(普通名詞)です。
・iPhoneは固有名詞です。
・iPhoneはスマートフォンです。
・スマートフォンは一般名詞(普通名詞)です。
Wikipediaでは一般名詞と固有名詞の違いが以下のように解説されています。
■ 固有名詞
人名、組織名や地名など、唯一無二である特定の対象を表す名詞のこと。文法上は、敬称を伴うときはこれも含めて固有名詞とすることが多い。
例: 「日本」「ウィキペディア」「NETFLIX」「佐藤さん」など。
■ 普通名詞
同じ種類に属する全ての事物に適用される名称を表す名詞。
例: 「犬」「ピアノ」「時代」など。
出典:Wikipedia https://ja.wikipedia.org/wiki/%E5%90%8D%E8%A9%9E#%E6%99%AE%E9%80%9A%E5%90%8D%E8%A9%9E
一般名詞(普通名詞)のデメリット
一般名詞のデメリットは以下の5つです。
1. 具体性がない
2. イメージが湧かない
3. 親しみが感じられない
4. 印象に残らない / 記憶に残らない
5. まだ購買意欲が低い人が検索する
5について以下に補足します。
「英会話教室」というキーワードでGoogle検索する人は、これから英会話教室を探している人や、勉強を始めるべきか検討中の人が多いはずです。
しかし「ベルリッツ」「イーオン」「ECC」といった固有名詞で検索した人は、特定の英会話教室への入校に近い人達が多いでしょう。
「ライザップ」というキーワードでGoogle検索する人は、「ダイエット」というキーワードで検索する人よりも、ライザップへの入会を具体的に検討している割合が高いはずです。
ただし広く浅く集客することが目的の記事のタイトルには、一般名詞(普通名詞)を使うほうがSEO効果は高くなります。
固有名詞のメリット
固有名詞のメリットは一般名詞のデメリットの真逆です。
1. 具体性がある / リアリティがある
2. イメージが湧く
3. 親しみが感じられる
4. 印象に残る / 記憶に残る
5. 購買意欲が高い人に検索される
たとえば「機能性インナー」と一般名詞だけ書くよりも「ユニクロのエアリズムのような機能性インナー」と書くほうが具体性があるし、読者は無意識のうちに、ユニクロの店舗内やCMの映像を思い浮かべるはずです。
WEBライティングでは「わかりやすさ」と「具体性」がきわめて重要です。記事内に固有名詞をできるだけ多く入れることで、記事の具体性やリアリティが高まります。その結果、読者は購入というアクションに近づきます。
重要)タイトルに入れる名詞はケースバイケース
記事本文ではできるだけ固有名詞を使ったほうが具体性が出て読者への訴求力も高まります。しかし記事タイトルに使う名詞を一般名詞にすべきか?固有名詞にすべきか?はケースバイケースです。
まだ多くの人が知らない固有名詞をタイトルに入れてはいけません。知らない名詞を検索窓に打ち込む読者はいないからです。
記事タイトルに入れる文言は「多くの人が検索してくれるかどうか?」を基準に選びましょう。
「大谷翔平」「iPhone」といった誰もが知っている固有名詞は問題ありませんが、誰も知らない個人名や商品名をタイトルに入れるときは相応の理由が必要です。
【テクニック28】数字を入れる / 端数や奇数を使う

WEBコンテンツ内に数字を入れると、説得力、訴求力がぐっと高まります。記事にはできる限り数字を入れましょう。
以下に数字を入れるメリットとテクニックを解説します。
数字を入れると具体性が増す
文章に数字を入れると具体性が増します。具体性が増せば説得力が高まります。逆に数字が入っていない文章は曖昧で説得力がありません。
この製品はすごいんです!このサービスはすごいんです!と「すごい」を連呼するよりたった一つ数字を入れるほうが訴求力があります。
以下は「多い」「久しぶり」という言葉と数字を比較した文例です。
私は多くのキーワードでGoogle検索1位を獲得している
私は100以上のキーワードでGoogle検索1位を獲得している
REBECCA(レベッカ) の久しぶりのライブ
REBECCA(レベッカ) の20年ぶりの再結成ライブ
「100以上の」「20年ぶりの」という数字が入っている文章のほうが説得力があります。
数字の印象を変える表現
数字の前後の表現を変えることで、その数字の印象は変わります。
■ 100人を多いと感じさせる表現
・100名もの人が・・
・なんと100名が・・
■ 100人を少ないと感じさせる表現
・たったの100名しか・・
・わずか100名のみが・・
「もの・・」「なんと・・」「たったの・・」「しか・・」「わずか・・」といった表現を変えることで、同じ100人という数字でも、読者の印象は変わります。
奇数を使う / キリの悪い数字(端数)を使う

奇数
特にタイトルや見出しに数字を入れるときは、偶数ではなく奇数を入れましょう。
『おススメの映画4選』というタイトルのYouTube動画やブログ記事はほとんど見かけません。
しかし『おススメの映画5選』『おススメの映画7選』というタイトルはよく使われています。
ほとんどの人間は、偶数よりも奇数のほうが、信憑性が高いと感じます。
このことを、心理学やマーケティングでは「奇数の法則」といいます。
■ 奇数の法則
・偶数は割り切れる数字
・偶数は「人が割った」数字
・偶数は人の手が加えられた不自然な数字(違和感がある)
・奇数は割り切れる数字
・奇数は「人が割ってない」数字
・奇数は人の手が加えられていない自然な数字(なぜか信用できる)
名著『7つの習慣(スティーブン・R.コヴィー著)』は全世界で3000万部売れたベストセラーですが『8つの習慣』や『6つの習慣』というタイトルだったら、そこまで売れなかっただろうと言われています。
キリの悪い数字(端数)
キリの悪い数字のほうが信憑性が高く、説得力があると言われています。
小売店の価格やプレゼンでも、端数のあるキリの悪い数字がよく使われますが、有名なのはダイソンの逸話です。
サイクロン掃除機の開発者:ジェームス・ダイソンは試作機を5,127台作ったと言われています。
5,000台では信用しない人も多いでしょう。
「本当は3,000台なのに5,000台だと嘘をついている」と思う人さえいるはずです。(話を盛っている)
しかし5,127台という「半端でキリの悪い半端な数字」なら
・ほんとうに5,000台以上試作した
・かなり苦労した
と感じる人が多いはずです。
■ 端数効果
端数効果とは、キリのいい数字よりも端数を使ったほうが信憑性が高くなる、という心理的効果です。
あえて半端な数字を使うことで説得力が高まります。
よく店頭で見かける「1,980円」などの価格設定も端数効果を狙っています。
キリのいい数字は適当に決めた数字だと思われます。
逆にキリの悪い数字は意味のある数字だと、人は勝手に思い込むのです。
単位や期間、切り口を変えて数字の感じ方を変える

単位や期間、切り口を変えることで、数字を大きく感じさせたり、小さく感じさせることができます。
これは「フレーミング効果(framing effect)」を使ったマーケティングのテクニックです。
フレーミング効果は、同じ内容でも、どんな切り口で(どんなフレーミングで)伝えるかによって、相手に与える印象が大きく変わるという心理作用です。
■ 大きな単位ではなく小さな単位で訴求する
A:タウリン1g配合
B:タウリン1000mg配合
■ 月額ではなく日額で訴求する
A:月額わずか2,980円です
B:1日100円もかかりません
■ 半額ではなく無料で訴求する
A:2個買うと半額です
B:今なら1個買うと無料でもう1個ついてきます
説得力、訴求力を高めるための数字に関するテクニックやコツの解説は以上です。
【テクニック29】誰もが瞬時にわかる比喩を使う

「彼女はまるで女神のような人だ」と、何かにたとえる表現を比喩(ひゆ)表現といいます。
「彼女は私の女神だ」という表現も比喩です。
比喩には以下2つのメリットがあります。
- 難しいことがわかりやすく伝わる(読者がイメージしやすくなる)
- 読者にインパクトを与えられる(強く印象に残る)
ただし、比喩の2つのメリットは、あくまでも「たとえた事柄を読者全員がよく知っている」ことが前提のメリットです。
本章では比喩に関するセオリーと注意点について解説します。
【原則】比喩は使うべきではない
製品やサービスを紹介する記事では、原則として比喩は使うべきではありません。
理由は以下の2つです。
- 多くの読者は「たとえ」ではなく、機能・特長・効果の解説を望んでいるから
- その比喩がピンと来ない人もいるから
比喩を使う場合は誰にでもわかる比喩を使う
比喩を使う場合は、誰にでもわかる比喩を使いましょう。
比喩は諸刃の剣です。
同じ比喩でも「わかりやすい!」と感じる人もいれば、「え、何それ?」と思う人もいます。
ちなみに「諸刃の剣」も比喩ですね。(ペンや文章は「剣」ではない)
「現代は価値観が多様化している。昭和のように、ほとんどの人が理解できる比喩が少なくなった」という評論家もいます。
失礼に当たらない比喩を使う
読者に対して失礼な比喩を使ってはいけません。
「彼女はまるで男性のように力持ちだ」という比喩は、ほとんどの女性に対して失礼です。
わかりやすさやインパクトを与えるためでも、人をを傷つける表現は絶対に使ってはいけません。
直喩を使う(直喩・隠喩・換喩・提喩について)

比喩には「直喩・隠喩・換喩・提喩」の4種類があります。
製品やサービスの紹介記事では直喩だけを使いましょう。
理由は以下の2つです。
- その比喩がピンと来ない読者もいる
- Googleが文意を理解できない場合がある
「直喩・隠喩・換喩・提喩」の解説を交えて説明します。
直喩(simile)
「まるで○○のような」「たとえば○○のように」など、直接、別の事柄にたとえる比喩表現を「直喩(ちょくゆ)」といいます。
例文1)朝日を反射する川のきらめきは、まるで宝石のようだ。
例文2)たとえば、こぼした水が元に戻らないように、取り返しのつかないことはある。
例文1では、川のきらめきを強く訴求するために直喩が使われています。
例文2では、取り返しがつかないことを、より強調するために直喩が使われています。
隠喩(metaphor)(「暗喩」(あんゆ)ともいう)
「隠喩(いんゆ)」は、たとえであることを明示しない比喩表現です。
比喩であることを隠しているので「隠喩」といいます。
隠喩は、暗に意味するので「暗喩(あんゆ)」ともいいます。
例文1)彼女はこの部署の頭脳だ。
例文2)このネタ帳は私の芸の生命線です。
このように「まるで〜」などの言葉を使わずに、別の事柄にたとえる表現が「隠喩」です。
換喩(metonymy)
「換喩(かんゆ)」は、ほとんどの人が認識している物事を省略した比喩表現です。
例文1)彼女は東野圭吾をよく読む。
例文2)私は文章が得意だ。
例文1は正確には「彼女は東野圭吾(が書いた小説を)をよく読む。」と書くべきです。
しかし「東野圭吾を読む、ということ」は「東野圭吾(が書いた小説を)を読む、ということ」であると、ほとんどの日本人はわかっています。(ほとんどの日本人の共通認識になっている)
例文2は「私は文章(を書くことが)が得意だ。」と書くべきですが、「を書くことが」が省かれています。
「『を書くことが』という一節がないので、何を言ってるのかさっぱりわからない」などと思う読者はいません。
提喩(synopsis)
「提喩(ていゆ)」は、ある事柄の一部だけを示して、全体を表現する比喩表現です。
例文1)花見に行きましょう。
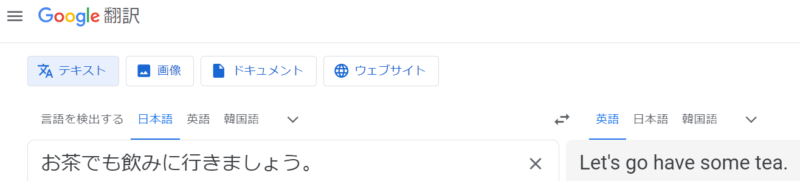
例文2)お茶でも飲みに行きましょう。
「花見」の花は一般的には桜だけを指します。
「花見に行きましょう」と言われて「何の花を見に行くのですか?」と聞く日本人はいません。
「お茶」に誘われて「私は日本茶よりコーヒーが好きなのでお断りします」と答える日本人もいません。
正確には「桜」「コーヒー」という特定のものを示すべきなのに、「花」や「お茶」という広い範囲を示す言葉を使う比喩を「提喩」といいます。
Googleは隠喩・換喩・提喩を理解できない場合がある
日本人なら全員がわかっても、Googleにはわからない比喩もあります。
以下に具体例を紹介します。
換喩の「彼女は東野圭吾をよく読む」をGoogle翻訳で英訳してみましょう。

英訳に「小説」という言葉は出てきません。
Googleは「彼女がよく読んでいるのは東野圭吾の小説である」と理解できていないのです。
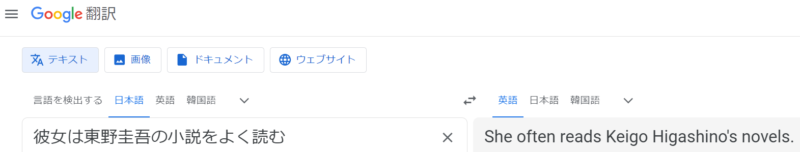
「彼女は東野圭吾の小説をよく読む」という文章をGoogle翻訳すると、下記の結果になります。

Googleは「彼女がよく読んでいるのは東野圭吾の小説である」としっかりと理解していますね。
つまり、多くの日本人が「くどい!」と感じたとしても「東野圭吾の小説」とキッチリ書く必要があるのです。
次に提喩の「お茶でも飲みに行きましょう」をGoogle翻訳してみましょう。

この英訳には「coffee」という単語が出てきません。Googleは「日本茶、または紅茶を飲みに行きましょう」と誘っている文章だと認識しています。
つまり「喫茶店に行きましょう」または「コーヒーを飲みに行きましょう」と書き換える必要があるのです。
ちなみに「花見」は「桜という花を見る行為である」とGoogleは理解しています。

WEBライティングでは、比喩を多用すべきではありません。
比喩を使う場合は直喩だけを使い、ほとんどの人が知っている事柄にたとえるようにしましょう。
【テクニック30】言い切る / 断定する(曖昧な表現を使わない)

「〜だと思います」(類推)、「〜と言われています」(伝聞)、「~が考えられます(可能性)」といった「ぼかした曖昧な表現」を多用すると文章の信頼性は一気に損なわれます。
曖昧な表現ではなく、断定的な表現を使うと、文章の説得力がグッと高まります。
可能な限り断定表現を使って、力強く文末を結びましょう。
以下に「表現をぼかした文章」と「断定している文章」を載せますので、ぜひ読み比べてください。
「検索結果一覧に表示されるタイトル」にキーワードが入っているかどうかは極めて重要だと思います。
そもそもGoogleは、ユーザーが検索窓に入力したキーワードに適した内容であると判断したWEBページを上位表示すると言われています。
「検索結果一覧に表示されるタイトル」にキーワードが入っているかどうかは極めて重要です。
そもそもGoogleは、ユーザーが検索窓に入力したキーワードに適した内容であると判断したWEBページを上位表示します。
断定できない理由の多くは理解不足
ライターが断定できない(言い切れない)理由は以下の3つです。
- リサーチ不足
- 知識不足
- 理解不足
リサーチが不足すれば知識も不足するのは当然ですが、「リサーチしたものの理解できていない」「撤退的にリサーチできていない」という自覚がない場合が大半ではないでしょうか。
断定するためには
そのテーマの記事を書かねばならない状況で、理解不足に気づいた場合は、再度徹底的にリサーチして理解するしかありません。しかし書くテーマを自分が選べる場合は以下3つの方針で執筆しましょう。
- 自分の得意分野の記事を書く
- 知らないことは一つも書かない
- 「私見ですが」と前置きして書く
6章)まとめ(30個のテクニックにすぐ飛べます)
記事冒頭の再掲ですが、WEBライティングの30個のテクニック(コツやセオリー)を以下にまとめます。
【分類1】見た目のよさと読みやすさを向上させる
【分類2】情報・内容・論理展開・日本語を正しく書く
【分類3】わかりやすさを向上させる
【分類4】説得力、訴求力を高める
この4つの分類の中に以下計30個のテクニックがあります。
【分類1】見た目のよさと読みやすさを向上させる
- 【テクニック1】必ず目次をつくる
- 【テクニック2】箇条書きを活用する
- 【テクニック3】改行する / 空白行を設ける(行間をあける)
- 【テクニック4】漢字の割合を3割にする
- 【テクニック5】漢字をひらく
- 【テクニック6】表・グラフ・図解を多用する
- 【テクニック7】画像やイラストを活用する
【分類2】情報・論理展開・日本語を正しく書く
- 【テクニック8】信頼できるソースから情報を入手する
- 【テクニック9】話を勝手に作らない(事実を改ざんしない)
- 【テクニック10】論理展開(話の順番)に矛盾がないようにする
- 【テクニック11】著作権法を守る / 引用のルールを守る
- 【テクニック12】正しい日本語で書く(文語と口語、句読点、敬語)
【分類3】わかりやすさを向上させる
- 【テクニック13】一文一義で書く(一つの文には一つの情報だけ書く)
- 【テクニック14】一文は60文字以内に収める
- 【テクニック15】主語と述語を近くに置く
- 【テクニック16】不用意に主語を省略しない / 述語を書き忘れない
- 【テクニック17】修飾語句と被修飾語句を近くに置く
- 【テクニック18】能動態で書く(受動態を使わない)
- 【テクニック19】肯定表現を使う(ただし禁止事項は強く否定する)
- 【テクニック20】指示語(こそあど言葉)を使わない
- 【テクニック21】専門用語や造語を使わない
- 【テクニック22】体言止めを使わない
- 【テクニック23】重複表現を避ける
- 【テクニック24】文末で同じ表現を繰り返さない
【分類4】説得力、訴求力を高める
- 【テクニック25】リード文(導入文)は型どおりに書く
- 【テクニック26】本文はPREP法(プレップ法)で書く
- 【テクニック27】一般名詞より固有名詞を使う
- 【テクニック28】数字を入れる / 端数や奇数を使う
- 【テクニック29】誰もが瞬時にわかる比喩を使う
- 【テクニック30】言い切る / 断定する(曖昧な表現を使わない)
最後までお読みいただきありがとうございました。
2023年10月 じゅんたけ