本記事では以下の方々に向けてSEOの内部対策でやるべきことを18個解説します。
- 企業の新任SEO担当者様
- SEOの知識をつけたいマーケティング担当者様
- 上位表示を目指す個人ブロガーの方
内部対策とは自社サイトの内部を改善する対策のことです(テクニカルSEOとも言う)。
まずは18個の内部対策を以下にまとめます(現時点のチェックリストとしてもご活用ください)。
■ クロールを促すための内部対策(タップできます)
XMLサイトマップを設置する
サイト構造を整理して単純化する
パンくずリストを設置する
内部リンクを最適化する
URLを正規化する
robots.txtを設定する
インデックス登録をリクエストする
■ インデックス登録および上位表示を促すための内部対策(タップできます)
タイトルを最適化する
メタディスクリプションを最適化する
見出し(h1・h2・h3)を最適化する
alt属性を記述する
構造化データを実装する
noindexを設定する
■ ユーザーエクスペリエンスを高めるための内部対策(タップできます)
SSL化(https化)する
モバイルフレンドリーに対応する
ページスピードを改善する(画像の軽量化)
リンク切れがないようにする
オリジナルの404ページを作成する
以上18個の中には非エンジニアの方(文系の方)にとっては難しい内容もあると思いますが、少しずつ理解しながら取り組みましょう。

・SEOコンサルタント(全日本SEO協会・SEO検定1級保持者)
・記事執筆歴17年・SEO歴7年(プライム上場メーカーにて)
・「K塾|WEBコンサルティング」運営
内部対策とはWEBサイトの内部を改善する対策
[レベル : 初級]
SEOにおける内部対策とは、自社サイトの内部を改善する対策のことです。
以下4つの表現の意味およびやるべきこと(実務)は4つとも内部対策と全く同じです。
・SEOの内部施策
・内部要素の改善
・テクニカルSEO
・オンページSEO
ほとんどのSEO会社は内部対策とテクニカルSEOという2つの用語を併用しています。
オンページSEOという用語は海外でよく使われる用語ですが、日本のSEO業界ではほとんど使われません。
内部対策と外部対策の違い
[レベル : 初級]
内部対策は「自社WEBサイト内のみで完結する対策」ですが、外部対策は「外部に働きかけたり外部で行ったりする施策」です(外部対策に関するくわしい解説記事はコチラ)。
外部対策(オフページSEO)でやるべきことは以下の3つです。
1) 被リンク(※1)を増やす
2) SNSからの流入を増やす
3) サイテーション(※2)を増やす
ちなみに海外では、内部対策はオンページSEO、外部対策はオフページSEOと言われます。
※1 被リンク : 自社ページへのリンクが他社サイトに貼られること(他社サイトに貼られた自社ページへのリンク)
※2 サイテーション : 自社のコンテンツが他のWEBメディア(PRタイムズやプレジデントオンラインなど)で引用されること
検索エンジンの仕組みと内部対策の目的
内部対策の目的を理解するには、検索エンジンの仕組みを理解しておく必要があります。
本章ではまず「検索エンジンの仕組み」を解説し、続いて「内部対策の目的」について解説します。
検索エンジンの仕組み
[レベル : 初級]
検索エンジンの仕組みをGoogleを例に解説します。
Google検索でヒットするには以下の3つの段階(ステージ)があります。
1. クロール
2. インデックス登録
3. 検索結果の表示
この3つのステージについてGoogleは以下のとおりシンプルに解説しています。
Google検索の3 つのステージの流れ
1. クロール
Google は、クローラーと呼ばれる自動プログラムを使用して、ウェブ上で見つけたページからテキスト、画像、動画をダウンロードします。
2. インデックス登録
Google は、見つけたページ上のテキスト、画像、動画ファイルを解析し、その情報を Googleインデックス(大規模なデータベース)に保存します。
3. 検索結果の表示
ユーザーが Google で検索すると、Google はユーザーの検索語句に関連する情報を返します。引用元)Google検索セントラル
クローラーとは世界中のWEBページを①巡回して②発見して③インデックス登録する自動プログラムのことです。
クローラーは「ロボット」「ボット」「スパイダー」とも呼ばれます(正式名称は「Googlebot」)。
インデックス登録とはクローラーが発見したWEBページの内容をデータベースに格納することです。
Googleの場合、数千台のコンピュータでホストされている大規模なデータベースに格納されます。
何らかの理由でインデックスされなかったページは検索結果として表示されず、インデックスされたページだけが検索結果として表示されます。
なお「クロール→インデックス登録→検索結果の表示」という仕組みは「クロール→インデックス→ランキング」と解説される場合もあります。
順位が決まるので(ランキングされるので)検索結果として表示されるわけですので「クロール→インデックス→ランキング」という解説も正しいですね。
日本のSEO業界では「クロール→インデックス→ランキング」と解説されているケースが多いです。
「検索エンジンの仕組み」については『Google検索セントラル』の『Google の検索エンジンの仕組み、検索結果と掲載順位について』で漫画も使ってわかりやすく解説されています。
内部対策の目的
[レベル : 初級]
SEOの内部対策(テクニカルSEO)の目的は以下の3つです。
1) クロールを促す(クローラビリティを高める)
2) インデックス登録および上位表示を促す
3) ユーザーエクスペリエンスを高める(ユーザビリティを高める)
内部対策の1つ目の目的はクロールを促すことです。
クロールを促すことを「クローラビリティを高める」とも言います。
クローラーが頻繁にサイトを訪れてくれると(クローラーの巡回頻度が増えると)新規に作成したページもリライトしたページも見つけてもらいやすくなります。
まずは検索エンジンに発見してもらうのが内部対策の最初の目的です。
内部対策の2つ目の目的はインデックス登録および上位表示を促すことです。
インデックス登録されない限りWEBページは検索結果として表示されません。
またインデックスされても上位表示されなければ多くのアクセスは期待できません。
内部対策によって検索エンジンにインデックスを促すとともに上位表示を目指します。
内部対策の3つ目の目的は、ユーザーエクスペリエンスを高めることです。
ユーザーエクスペリエンス(UX、検索体験)」とはWEBページの操作性(使いやすさ)の度合いのことです(「ユーザビリティ」とも言う)。
「ページがなかなか表示されない」「アイコンがクリックしづらい」といった「操作しにくさ」を内部対策で改善します。
クロールを促すための内部対策
本章ではクロールを促すための以下7つの内部対策について解説します。(タップできます)
① XMLサイトマップを設置する
② サイト構造を整理して単純化する
③ パンくずリストを設置する
④ 内部リンクを最適化する
⑤ URLを正規化する
⑥ robots.txtを設定する
⑦ インデックス登録をリクエストする
① XMLサイトマップを設置する
[レベル : 初級~中級]
クロールを促すための1つ目の内部対策はXMLサイトマップを設置することです。
XMLサイトマップとは検索エンジン向けのサイトの地図(MAP)のようなもので、以下の5つの情報を検索エンジンに伝えるためにサイト内に設置するファイルです。
- 各ページのURL
- 各ページの最終更新日
- 各ページの更新頻度
- 各ページの関係性
- WEBサイトの構造
各ページのURLが伝わるということは「新規ページを公開したこと」が検索エンジンに伝わるということです。
各ページの最終更新日が伝わるということは「既存ページが更新されたこと(リライトされたこと)」が検索エンジンに伝わるということす。
XMLサイトマップを設置しておくと、検索エンジンに対して「新しい記事を書きました / リライトしました」ということが伝わるので、クロールの促進に繋がるのです。
検索エンジンはページ内の内部リンクを辿って別のページをクロールしますが、サイト内のどのページとも内部リンクで繋がっていない「孤立したページ」は検索エンジンが発見できないことがあります。
しかしXMLサイトマップには全てのページのURLが書き込まれているので「孤立したページ」も検索エンジンが発見してくれます(=クロールしてくれます)。
以下の4つのうち1つでも該当するサイトではXMLサイトマップの設置が望ましいとされています。
- 500ページ以上ある大規模サイトやDB型サイト
- 内部リンクがない孤立したページが多いサイト
- 立ち上げたばかりで被リンクが少ないサイト
- 画像検索や動画検索でも上位を目指すサイト
ワードプレスでXMLサイトマップを作成する方法
[レベル : 初級]
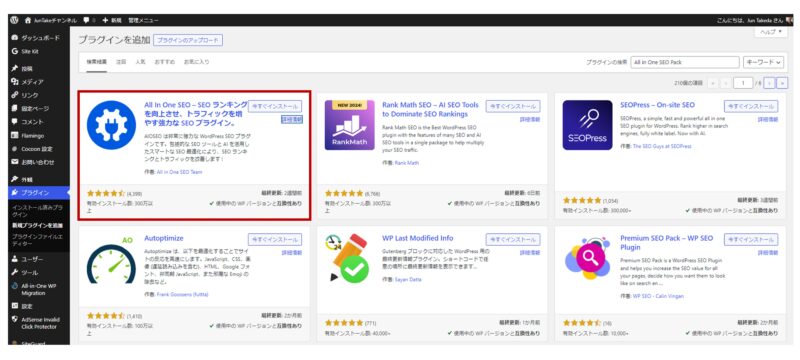
総合的なSEOツールとして人気の高いプラグイン「All in One SEO Pack」には、XMLサイトマップの自動生成機能が組み込まれておりXMLサイトマップを簡単に生成できます。

All in One SEO Packをインストールしてない方には「XML Sitemap Generator for Google」というプラグインがおすすめです。
XML Sitemap Generator for Googleは、XMLサイトマップの作成に特化したプラグインです。
XML Sitemap Generator for Googleはインストールして有効化するだけでXMLサイトマップが自動生成されます。
WEBページを新規作成したり更新したりするたびにXMLサイトマップの内容も自動更新され、サイトマップが更新されたことが検索エンジンに自動で通知(送信)されます。
XML Sitemap Generator for Google(通称「XML Sitemaps」)の注意点
[レベル : 初級]
おそらく半数以上の方が間違えて「XML Sitemap Generator for Google」と似た名称のまったく別のプラグインをインストールしていると思われます。
多くの人が混乱してしまう理由を以下に解説しておきます。
・XML Sitemap Generator for Google は以前は Google XML Sitemaps という名称だった
・2021年頃、XML Sitemaps という名称に変わった
・現在(2024年9月)でも、XML Sitemaps という一つ前の名称でWEB上で紹介しているSEOコンサルタントやブロガーがいる
・XML Sitemap Generator for Googleの公式サイトでも旧名称と正式名称が混在して表記されている(2024年9月時点)。

長い名称ですが、しっかり確認してインストールましょう。
ワードプレス内で検索するより公式サイトから直接ダウンロードしてインストールすることをおすすめします。
「XML Sitemap Generator for Google」の公式サイト
GoogleサーチコンソールでXMLサイトマップを送信する手順
[レベル : 初級]
作成したXMLサイトマップを下図の手順でGoogleサーチコンソールで送信すると、最新のXMLサイトマップをGoogleに認識させることができます。

② サイト構造を整理して単純化する(階層を浅くする)
[レベル : 初級]
クロールを促すための2つ目の内部対策はサイト構造を整理してシンプルにすることです。
カテゴリー(セクション)を整理してサイトの階層を浅くしましょう。
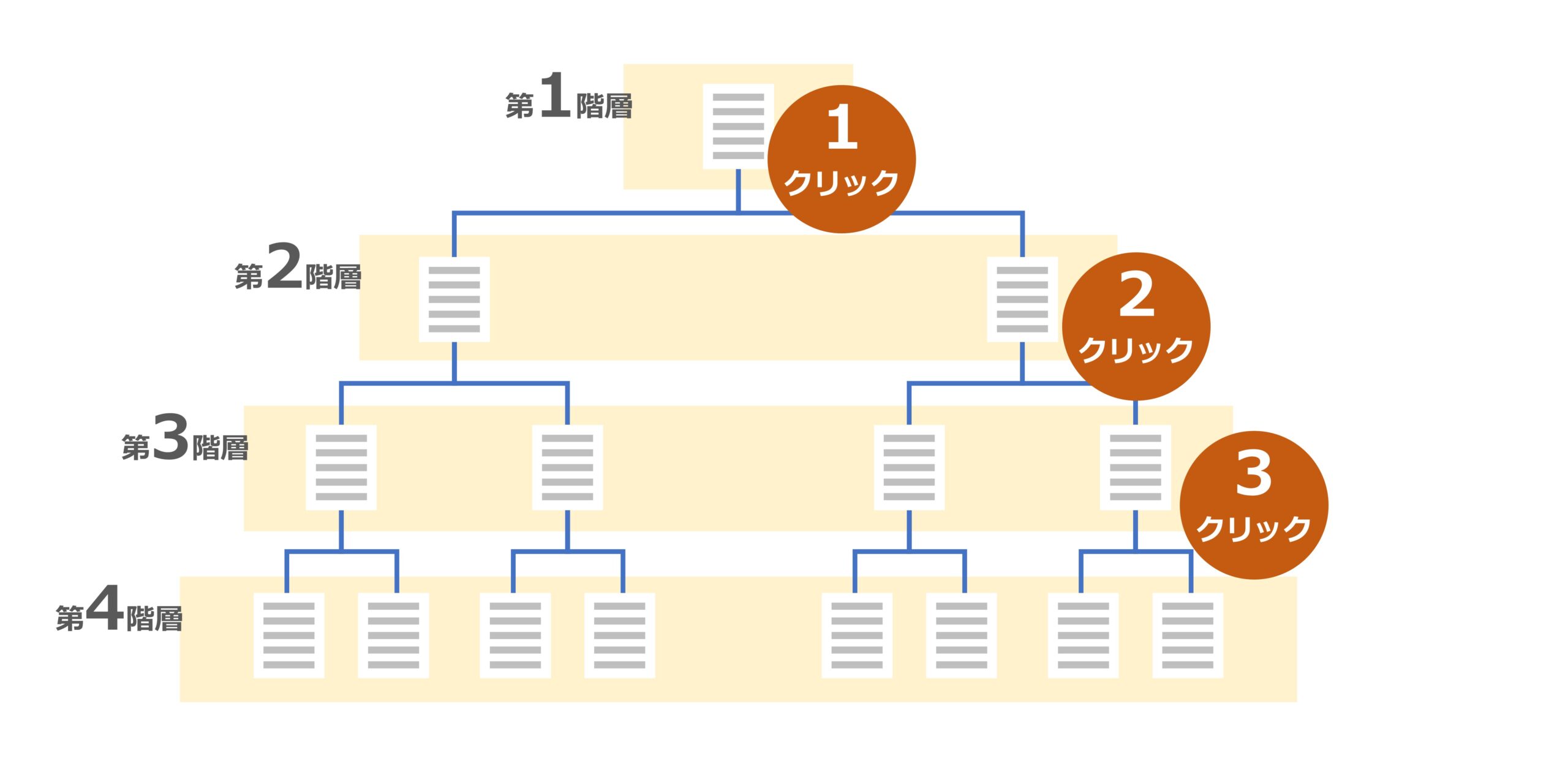
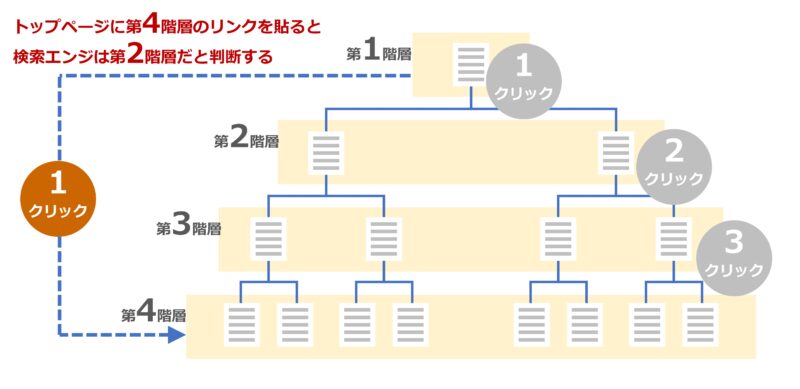
下図のようにトップページから3クリック以内で全てのページに辿り着けるのが理想です。

2クリック)トップページ > SEO > 各記事
3クリック)トップページ > SEO > 内部対策 > 各記事
3クリック)トップページ > SEO > 外部対策 > 各記事
3クリック)トップページ > SEO > コンテンツSEO > 各記事
また階層を浅くするだけでなく「浅い階層にあるページ内」に「深い階層にあるページへの内部リンク」を貼りましょう。
クローラーにとっては「次の階層(つまり浅い階層)にあるページ」をクロールしていることになるからです。

以下に参考までに『SEOスターターガイド』(Google)のサイトの階層に関する解説を載せておきます。
わかりやすい階層を作成する
一般的なコンテンツからそのサイトで求めている具体的なコンテンツへ、ユーザーができるだけ簡単にたどり着けるようにしてください。理にかなっている場合はナビゲーション ページを追加し、内部的なリンク構造に効果的に組み込みます。サイト上のすべてのページにリンクから到達できるようにし、サイト内の「検索」機能を探さなくても済むようにします。関連ページへのリンクを適宜追加すると、ユーザーが同様のコンテンツを見つけやすくなります。
③ パンくずリストを設置する
[レベル : 初級]
クロールを促すための3つ目の内部対策はパンくずリストを設置することです。
パンくずリストとは、現在表示されているページがサイト内のどこにあるか?を示すナビゲーションで、通常、内部リンクになっています。

パンくずリストを設置するメリットは以下の4つです。
1) クローラーがクロールしやすくなる
2) 検索エンジンがサイト構造を理解しやすくなる
3) ユーザーがカテゴリーページにすぐにアクセスできる
4) 検索結果画面にリッチリザルトとして表示される可能性がある
3)についてですが、パンくずリストを設置するとクローラービリティだけでなくユーザビリティも高まります。
4)のリッチリザルトについて詳しく知りたい方は以下の記事をご覧ください。
以下に参考までに『SEOスターターガイド』(Google)のパンくずリストに関する解説を載せておきます。
「パンくずリスト」を使用する
パンくずリストとは、ページの上部か下部にある内部的なリンクの行です。訪問者はパンくずリストを使って、前のセクションやルートページにすばやく戻ることができます。ほとんどのパンくずリストでは、最初の左端のリンクとして最も一般的なページ(通常はルートページ)を置き、右側に向けてより具体的なセクションを並べています。パンくずリストを表示する場合は、パンくずリストの構造化データマークアップを使用することをおすすめします
④ 内部リンクを最適化する
[レベル : 初級]
クロールを促すための4つ目の内部対策は内部リンクを最適化することです。
内部リンクとは、クリックすると「同一サイト内の別のページに」アクセスできるリンクのことです。
ページ内の「適切な箇所に」「適切な別のページへの内部リンクを」「適切な手法で」貼ることを内部リンクの最適化と言います。
クローラーはページ内の内部リンクを辿って別のページをクロールするので、内部リンクを適切に貼ることはクローラビリティの向上に繋がります。
内部リンクを最適化する5つのポイントを以下にまとめます。
1) 関連性の高いページへの内部リンクを貼る(関連性の低いページへの内部リンクはSEO評価を下げる)
2) クロール頻度の高いページへの内部リンクを貼る
3) 上位表示されているページへの内部リンクを貼る
4) トップページやカテゴリページに内部リンクを貼る
5) アンカーテキスト(文字のリンク)は具体的な内容を短く簡潔に記述する
ユーザーに役立つ関連ページへの内部リンクを適切な箇所に貼ることでユーザビリティも向上します。
⑤ URLを正規化する
[レベル : 中級]
クロールを促すための5つ目の内部対策はURLを正規化することです。
URLの正規化とは「サイト内に内容が全く同じか極めて似たページがある場合」や「異なるURLで同じページにアクセスできてしまう場合」に、評価してほしい1つのURL(正規URL)を検索エンジンに対して伝える内部対策です。
URLの正規化が必要な理由
内容が全く同じでもURLが異なると(URLが正規化されていないと)、検索エンジンは別々のページだと判断します。
URLを正規化しないと以下のデメリットがあります。
1) 検索エンジンの評価を集めたい他のページへのクロールが減ってしまう(クロールバジェットの浪費)
2) ユーザーが全く同じか似たようなページを目にすることが増え不満が生まれる
3) 検索エンジンの評価が複数のページ(複数のURL)に分散してしまう
4) 被リンクされるURLが複数に分散され、検索エンジンの被リンク評価も分散されてしまう
たとえば、内容が同じか類似している https://juntake314.com/a と https://juntake314.com/b という2つのページが同一サイト内にあったとします。
そしてクロールバジェットが100ページだったとします。
aとbのどちらか1ページしかクロールされなかったらクロールバジェットは1ページしか減らず、99ページ残ります。
a、b両方の2ページがクロールされるとクロールバジェットの残高は98ページになってしまいます。
このクロールバジェットの浪費が積み重なるとSEO評価が下がってしまうのです。
1がクローラビリティにおけるデメリットです。
2はユーザビリティにおけるデメリット、3と4は検索順位が向上しないデメリットです。
内容が同じか類似している2つのページがインデックスされてしまうと、検索エンジンの評価が2つに分散してしまいます。(例:正規URLの1ページだけなら検索順位が1位になれた可能性があるのに、2つのURLが存在しているため、一方が5位、もう一方が12位になってしまっている)
内容が同じか類似している https://juntake314.com/a と https://juntake314.com/b という2つのページが同一サイト内にあると「ページaにリンクを張る他社サイトもあれば、ページbにリンクを張る他社サイトもある」といった状況が生まれ、被リンクの効果が弱まってしまいます。
同一サイト内に類似した内容のページが複数ある場合
内容が類似したページの代表例は、ECサイトにおける色違いの商品の紹介ページです。
色以外の素材、デザイン、サイズ等はたいていは同じはずです(価格は異なる場合もある)。
この場合、ある一つの色(たとえば黒)の商品のページのURLを正規URLに指定します。
同じページに異なるURLでアクセスできてしまう場合
同じページに異なるURLでアクセスできてしまう例を以下に5つ挙げます。
1) wwwがあってもなくてもアクセスできてしまう
www あり https://www.example.com/
www なし https://example.com/
2) /(スラッシュ)があってもなくてもアクセスできてしまう
/(スラッシュ)あり https://www.example.com/
/(スラッシュ)なし https://www.example.com
3) index.htmlがあってもなくてもアクセスできてしまう
index.html あり https://www.example.com/index.html
index.html なし https://www.example.com/
4) httpsでもhttpでもアクセスできてしまう
SSL化に対応 https://www.example.com/
SSL化に非対応 http://www.example.com/
5) 計測用パラメータがあってもなくてもアクセスできてしまう
計測用パラメータ あり https://www.example.com/?abc=123456
計測用パラメータ なし https://www.example.com/
URLを正規化する方法
URLを正規化する方法は以下の2つです。
方法① 301リダイレクトを設定する
方法② canonicalタグを設定する
以下のとおり、Googleもこの2つの方法を推奨しています。
正規化に取り組む際には、各コンテンツにアクセスできるURLが1つのみになるようにします。
(中略)
同じ情報のページが複数ある場合は、使用しないURLからその情報に最もふさわしいURLへのリダイレクトを設定します。リダイレクトを設定できない場合は、rel=”canonical”link要素を使ってください。
① 301リダイレクトの設定
ワードプレスで制作したサイトの場合、以下の2つの方法で301リダイレクトを設定できます。
方法① 「.htaccess(ドットエイチティアクセス)ファイル」を使用する
方法② 「Redirection(リダイレクション)」というプラグインを使用する
詳しい手順は多くのサイトで解説されていますのでご確認ください。

② canonicalタグの設定
ワードプレスで制作したサイトの場合「All in One SEO Pack」というプラグインでcanonicalタグを設定できます。
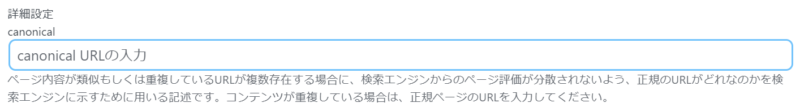
また、無料ワードプレステーマCocoonには、下図のような正規URLの入力欄があります。

canonicalタグを記述する場合は以下のように記述します。
| 記述する場所 | 記述内容 | |
| HTMLファイルに記述する場合 | headタグ内 | <head><link rel=”canonical” href=”正規化して評価を集めたいページのURL”></head> |
| HTMLファイル以外に記述する場合(PDFなど) | HTTPヘッダー部 | Link:<http;//正規化して評価を集めたいページのURL>; rel=”canonical” |
重複コンテンツはペナルティの対象ではないが減らすべき
URLを正規化しなくても検索エンジンからペナルティを受けるおそれはほぼありません。
以下の引用のとおり、Googleが公式ドキュメントで明言しています。
ただし「ユーザビリティを損なわないため」「クロールバジェットの浪費を抑えるため」にURLの正規化には取り組むべきです。
複数のURLからアクセスできるコンテンツがあっても問題はなく、気にする必要はありません。非効率ですが、手動による対策が必要になることはありません。ただし、他人のコンテンツをコピーすることは、また別の話です。
重複コンテンツを減らす
異なるURLで同じコンテンツが表示される(重複コンテンツと呼びます)サイトもありますが、検索エンジンでは、コンテンツごとにユーザーに表示するURL(正規URL)が1つ選ばれます。
サイトに重複コンテンツがあってもGoogleのスパムポリシー違反にはなりませんが、ユーザーエクスペリエンスを損ない、重要ではないURLに検索エンジンのクロールリソースを浪費させてしまう可能性があります。ご興味があれば、ページの正規バージョンを指定できるかどうか検討してもよいのですが、自分でURLの正規化をしなくても、Googleが代わりに正規化を試みます。
サイト上で重複コンテンツが発生することは通常のことであり、Google のスパムに関するポリシーの違反にはなりません。ただし、同一のコンテンツが多数の異なる URL からアクセスできるようになっていると、ユーザー エクスペリエンスの悪化につながることがあります(たとえば、どれが正しいページなのか、2 つのページに違いがあるかどうかなどの疑問をユーザーが抱く可能性があります)。また、検索結果でのコンテンツのパフォーマンスを追跡することが難しくなる可能性もあります。
引用元)Google検索セントラル
⑥ robots.txtを設定する
[レベル : 中級]
クロールを促すための6つ目の内部対策はrobots.txtを設定することです(robots.txtは「ロボットテキスト」または「ロボッツ」と言う)。
robots.txtとはクロールを制御するためにサーバー内に設置するファイルです。
robots.txtを設定することで「このページをクロールしてください(クロール許可)」「このページはクロールしないでください(クロール拒否)」とクローラーに指示を出すことができます。
クローラーはそのサイトの巡回頻度を都度判断して決めています。
サイト内の各ページを一定の期間内に何回巡回するか?を決めているのです。
クローラーの巡回頻度は「クロールの予算」のようなイメージなので「クロールバジェット」とも言います。
robots.txtを設定して「クロールしなくてもよいページ」を検索エンジンに伝えれば「クロールしてほしいページ(検索順位を上げたいページ)」がより多くクロールされるようになります。
(「クロールバジェットを無駄に消費させずに済む」「クローラーの巡回効率が上がる」と言う)
数万ページを超える大規模サイトの場合、robots.txtを設定してクロールバジェットが適切に振り分けられると大きなメリットがあります。
しかし、数百ページ以内の小規模サイトでは、robots.txtを設定しなくても、問題なくクロールされ、インデックスされるケースがほとんどです。
robots.txtの設定は大規模サイトでは必須ですが、小規模サイトではrobots.txtを設定しても、それほど大きなSEO効果は得られません。
小規模サイトを運営している企業や個人の方は、別の内部対策を優先して進めましょう。
⑦ インデックス登録をリクエストする
[レベル : 初級]
クロールを促すための7つ目の内部対策はGoogleサーチコンソールでインデックス登録をリクエストすることです。
新規でページを公開したときやページを更新(リライト)したときは、以下の手順にしたがってインデックス登録をリクエストしましょう。
インデックス登録をリクエストしなくても、XMLサイトマップが正常に送信されていれば、クローラーは数日以内に回ってきて、新規ページを発見してくれます。
しかし、インデックス登録をリクエストすれば、より早くクローラーが回ってきてくれます。
まさにクロールを促すことができるのです。

以下が表示されればインデックス登録リクエストは正常に完了しています。

以上でクロールを促進するための7つの内部対策の解説を終わります。
次章ではインデックスを促し上位表示を狙うための7つの内部対策について解説します。
インデックス登録および上位表示を促すための内部対策
本章ではインデックス登録および上位表示を促すための以下6つの内部対策について解説します。(タップできます)
① タイトルを最適化する
② メタディスクリプションを最適化する
③ 見出し(h1・h2・h3)を最適化する
④ alt属性を記述する
⑤ 構造化データを実装する
⑥ noindexを設定する
① タイトルを最適化する
[レベル : 初級]
インデックス登録および上位表示を促すための1つ目の内部対策は記事タイトル(タイトルタグ)を最適化することです。
記事タイトル(<title>タグ)は、記事のテーマや主旨を検索エンジンに的確に伝えるために極めて重要です。
記事タイトルを最適化する具体的な方法やコツは以下の11個です。
- 記事の内容を素直に反映させる
- キーワードを入れる(同じキーワードは1回だけ入れるのが原則)
- 検索意図に対する答え(結論)を明記する
- 読んでほしい人(ターゲット)を明記する
- 28文字以内に収める(PCで表示される文字数が28文字程度だから)
- しっかり伝えたいことは19文字以内に収める(スマートフォンで表示される1行目が19文字だから)
その他のテクニック
「最新情報であることを明記する」「数字を入れる」「筆者の実績や資格を入れる」「パワーワードを入れる」「かぎ括弧で目立たせる」
タイトルを最適化する方法について、さらに詳しく知りたい方は以下の記事をご覧ください。
ブログ記事のタイトルの付け方|11個のセオリーを現役SEOコンサルタントが解説
タイトルの最適化(質の高いタイトル・良いタイトルを付けること)は、インデックスを促し、上位表示を狙うためだけでなく、クリック率を高めるためにも重要です。
Googleはタイトルの重要性について以下のように言及しています。
最適なタイトルリンクを出しやすくするためのベスト プラクティス
タイトルリンクは、検索結果上でリンク先のページの内容をユーザーが一目でわかるように表示し、検索クエリとの関連性が高い理由をはっきりと伝えるうえで重要な要素です。
どのページにアクセスするかはタイトルで決定することが多いため、ウェブページには質の高いタイトルを設定することが求められます。引用元)Google検索セントラル
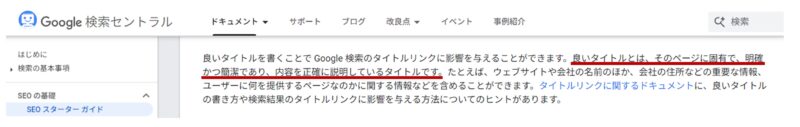
良いタイトルを書くことで Google検索のタイトルリンクに影響を与えることができます。
良いタイトルとは、そのページに固有で、明確かつ簡潔であり、内容を正確に説明しているタイトルです。引用元)SEOスターターガイド

② メタディスクリプションを最適化する
[レベル : 初級]
インデックス登録および上位表示を促すための2つ目の内部対策はメタディスクリプションを最適化することです。
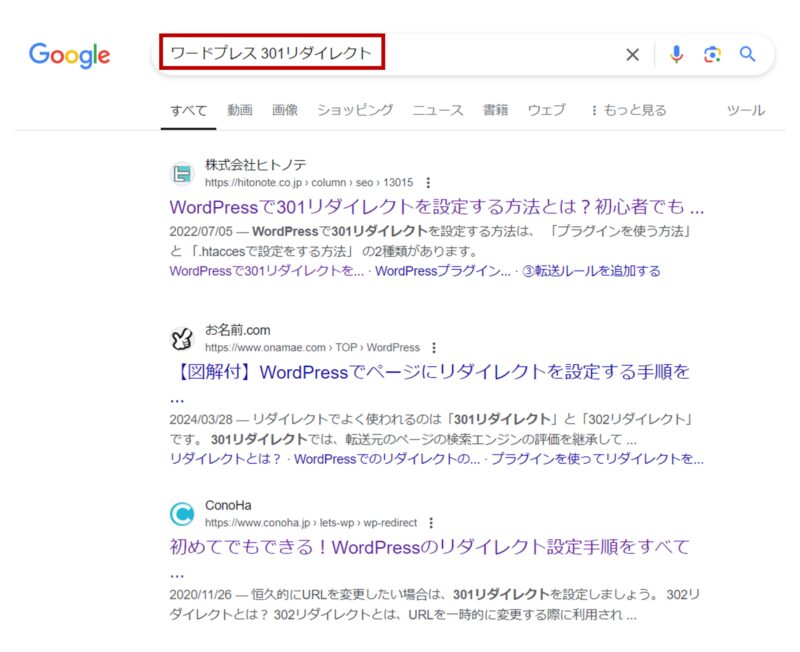
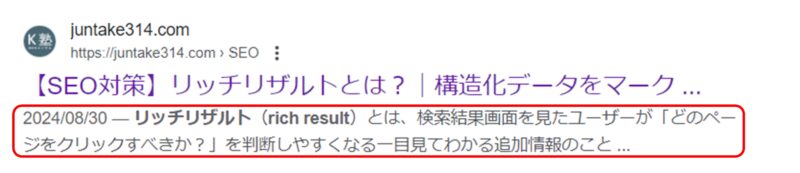
メタディスクリプションとは、検索結果表示画面のタイトルの直下に表示される紹介文(要約文)のことです。
下記の赤枠部が筆者の記事のメタディスクリプションです。
メタディスクリプションはスニペットとも呼ばれます。

メタディスクリプションの役割は記事の概要(要約)をユーザーに端的に伝えることですが、検索エンジンもメタディスクリプションから記事概要(要約)を把握しようとします。
メタディスクリプションを最適化する具体的な方法やコツは以下の7個です。
- 記事の内容を具体的かつ簡潔に伝える文章にする
- キーワードを入れる(同じキーワードは1回だけ入れるのが原則)
- 記事を読むメリットを明記する
- 読んでほしい人(ターゲット)を明記する
- 120文字以内に収める(PCで表示される文字数が120文字程度だから)
- しっかり伝えたいことは80文字以内に入れる(スマートフォンで表示される文字数が80文字程度だから)
- タイトルに書き切れなかった有益な情報を入れる(タイトルとダブり過ぎないようにする)
メタディスクリプションについて、Googleは以下のように言及しています。
メタ ディスクリプションは、ユーザーが見るページには表示されないため放置されがちですが、質の高い説明は Google の検索結果に表示されることがあり、検索トラフィックの質と量の改善に大いに役立つ可能性があります。
引用元)Google検索セントラル

タイトルを最適化する方法について、さらに詳しく知りたい方は以下の記事をご覧ください。
【SEO対策の基本】タイトル、メタディスクリプション、h1にキーワードを入れよう
③ 見出し(h1・h2・h3)を最適化する
[レベル : 初級]
インデックス登録および上位表示を促すための3つ目の内部対策は見出し(hタグ)を最適化することです。
hタグの「h」は「heading」の略で「見出し」という意味です。
hタグはh1〜h6まで6つ設定でき、数字が小さいhタグの中に次に数字の大きいhタグを設定するルールになっています(例:h2の中にh3を設ける、h3の中にh4を設ける)。
h1タグの最適化
[レベル : 初級]
記事内の見た目上のタイトルのことをh1(エイチワン・ヘディングワン)と言います。
またh1は「大見出し」とも呼ばれます。

記事タイトル(<title>タグ)同様、h1タグ(<h1>タグ)も、記事のテーマや主旨を検索エンジンに的確に伝えるために重要です。
h1タグを最適化する方法はタイトルを最適化する方法とまったく同じです。
- 記事の内容を素直に反映させる
- キーワードを入れる(同じキーワードは1回だけ入れるのが原則)
- 検索意図に対する答え(結論)を明記する
- 読んでほしい人(ターゲット)を明記する
- 28文字以内に収める(PCで表示される文字数が28文字程度だから)
- しっかり伝えたいことは19文字以内に収める(スマートフォンで表示される1行目が19文字だから)
その他のテクニック
「最新情報であることを明記する」「数字を入れる」「筆者の実績や資格を入れる」「パワーワードを入れる」「かぎ括弧で目立たせる」
タイトルとh1は同じ文言でも構わない場合もありますし、文言を変えたほうが効果的な場合もあります。
また、最近ではh1タグの文言がタイトルとして採用されるケースも増えています。
h2タグ~h6タグの最適化
[レベル : 初級]
書籍にたとえると、h1(大見出し)は「表紙やタイトル」に相当します。
h2(中見出し)は目次の中の「章」に相当し、h3(小見出し)は各章をさらにいくつかに分けて説明する「節」と言えるでしょう。
WEBページではさらにh4~h6まで使うことができます。
h2にはキーワードを入れるのがセオリーです。
検索エンジンはhタグに入っているキーワードを拾って記事の内容を理解しようとするからです。
h2にはキーワードを入れたほうがSEO効果が高まります。
h3~h6にはキーワードを入れないのがセオリーです。
検索エンジンから「キーワードの乱用(キーワードの詰め込み過ぎ)」と判断される(スパム認定される)おそれがあるからです。
ただし、h3~h6にもキーワードを入れたほうが「読みやすく、わかりやすく、不自然ではない」場合はキーワードを入れても問題ありません。
参考記事 【SEO対策の基本】h2タグにもキーワードを入れよう
④ alt属性を記述する
[レベル : 初級]
インデックス登録および上位表示を促すための4つ目の内部対策はalt属性を記述することです。
alt属性(オルト属性)とは画像の内容を説明するテキストのことです。
alt属性を記述することで画像の内容が検索エンジンに伝わります。
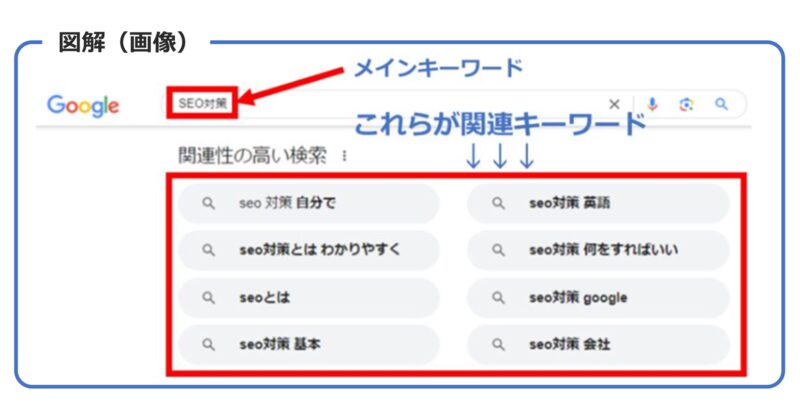
たとえば、以下の図解(画像)の内容を検索エンジンに伝えるため、筆者はalt属性に「Googleの検索結果画面(SERPs)で関連キーワードが表示される場所の図解」と記述しています。


alt属性を記述するとユーザビリティーも向上します。
通信状態が悪く、画像が表示されなかったとしてもalt属性に記述されたテキストは表示されることがあります。
また、音声読み上げ機能のテキストとして利用される場合もあります。
このように画像の代替手段(alternative)になるので、alt属性は「代替テキスト」とも呼ばれます。
alt属性を適切に記述することで、検索結果画面に画像が表示されるケースもあります。
⑤ 構造化データを実装する
[レベル : 中級]
インデックス登録および上位表示を促すための5つ目の内部対策は構造化データを実装することです。
構造化データとはサイトおよび各ページの内容を「より正確に理解させるための」データのことです。
構造化データを実装することを「構造化マークアップ」と言います。
実は検索エンジンはWEBページに書かれた言葉や文章をすべて正確に理解することはできません。
しかし構造化データを実装すれば(構造化マークアップという手法を用いれば)検索エンジンの理解を助けることができます。
たとえば会社名や人名だけがHTMLで書かれたページよりも「これは会社名です」「これは人名です」といった構造化データが実装されたページのほうが、検索エンジンはより正確に理解できるのです。
インデックス登録を促し、上位表示を狙うためには、まずは検索エンジンにサイトおよび各ページの内容を正しく理解してもらう必要があります。
Googleも「構造化データを使用してページの意図を伝えると、Googleはそのページをより正確に理解できるようになります」と公式ドキュメントに明記しています。
Google検索での構造化データのマークアップの仕組み概要
Googleは、Google検索がページのコンテンツを正確に理解するよう努めています。
構造化データを使用してページの意図を伝えると、Googleはそのページをより正確に理解できるようになります。引用元)Google検索セントラル
構造化マークアップによって検索結果画面に「リッチリザルト」が表示される可能性が高まる点も大きなメリットです。
リッチリザルトとは検索結果画面を見たユーザーが「どのページをクリックすべきか?」を判断しやすくなる一目見てわかる追加情報のことです。
リッチリザルトが表示されることでユーザビリティも向上します。
リッチリザルトの種類と構造化マークアップの方法については以下の記事で詳しく解説しています。
⑥ noindexを設定する
[レベル : 中級]
インデックス登録および上位表示を促すための6つ目の内部対策はnoindexタグを設定することです。
noindexタグとは検索エンジンに対して「このページはインデックスしないでください」と指示するタグです。
noindexタグを設定したページは検索結果として表示されなくなります。
重複コンテンツや低品質コンテンツをnoindexタグを設定し、質の高いページだけが検索結果に表示されるようになると、サイト全体のSEO評価(ドメインの評価)が高まります。
その結果、他のページが上位表示されやすくなるという効果があります。
下表のようなページにはnoindexタグを設定しましょう。
| ページの種類 | 具体例 |
| 全く同じ、または、似たようなページ (重複コンテンツ) | ・ECサイトの色ごとの商品ページ ・ライティングページ(CV獲得に特化したページ) ・リスティング広告出稿ページ |
| 404エラーページ | ・「404 Not Found」「ページが存在しません」などと表示されるページ |
| 検索結果に表示する必要のないページ | ・サイト管理者ページ ・テストページ ・サイトマップページ ・サンクスページ(申し込み完了ページなど) |
| ユーザーにメリットがないページ (低品質コンテンツ) | ・既に終了したキャンペーンやイベントのページ ・テキストや画像が少なすぎるページ(情報量が不足しているページ) |
noindexタグの設定方法
noindexタグを設定する代表的な方法は下表の2つです。
| HTMLファイルに直接記述する場合 | <head>タグ内に以下の内容を記述する。 ↓↓↓ <meta name=”robots” content=”noindex” /> |
| ワードプレスで制作したサイトの場合 | プラグイン「All in one SEO pack」でnoindexを設定できる。(プラグインを使わなくてもnoindexを設定できるワードプレステーマもある) |
noindexタグの注意点
いったんnoindexタグを設定するとそのページは検索結果に表示されなくなります。
「やはり検索結果に表示してほしい」と思い直して、再度インデックス登録を申請しても、すぐにはインデックス(再)登録されません。
数週間かかるケースが多く、検索順位の回復にはさらに期間を要しますし、再度インデックス登録されないおそれもあります。
noindexタグを設定すべきどうかは慎重に判断しましょう。
また重複コンテンツや低品質コンテンツにnoindexタグを設定するのは、あくまでも暫定的な措置です。
重複コンテンツや低品質コンテンツは、リライトして質を上げるか削除すべきですし、そのほうがnoindexタグを設定するよりも高いSEO効果を得られます。
以上でインデックス登録および上位表示を促進するための内部対策の解説を終わります。
次章ではユーザーエクスペリエンスを高めるための内部対策について解説します。
ユーザーエクスペリエンスを高めるための内部対策
本章ではユーザーエクスペリエンスを高めるための以下5つの内部対策について解説します。(タップできます)
① SSL化(https化)する
② モバイルフレンドリーに対応する
③ ページスピードを改善する(画像の軽量化)
④ リンク切れがないようにする
⑤ オリジナルの404ページを作成する
① SSL化(https化)する
[レベル : 初級]
ユーザーエクスペリエンスを高めるための1つ目の内部対策はSSL化です。
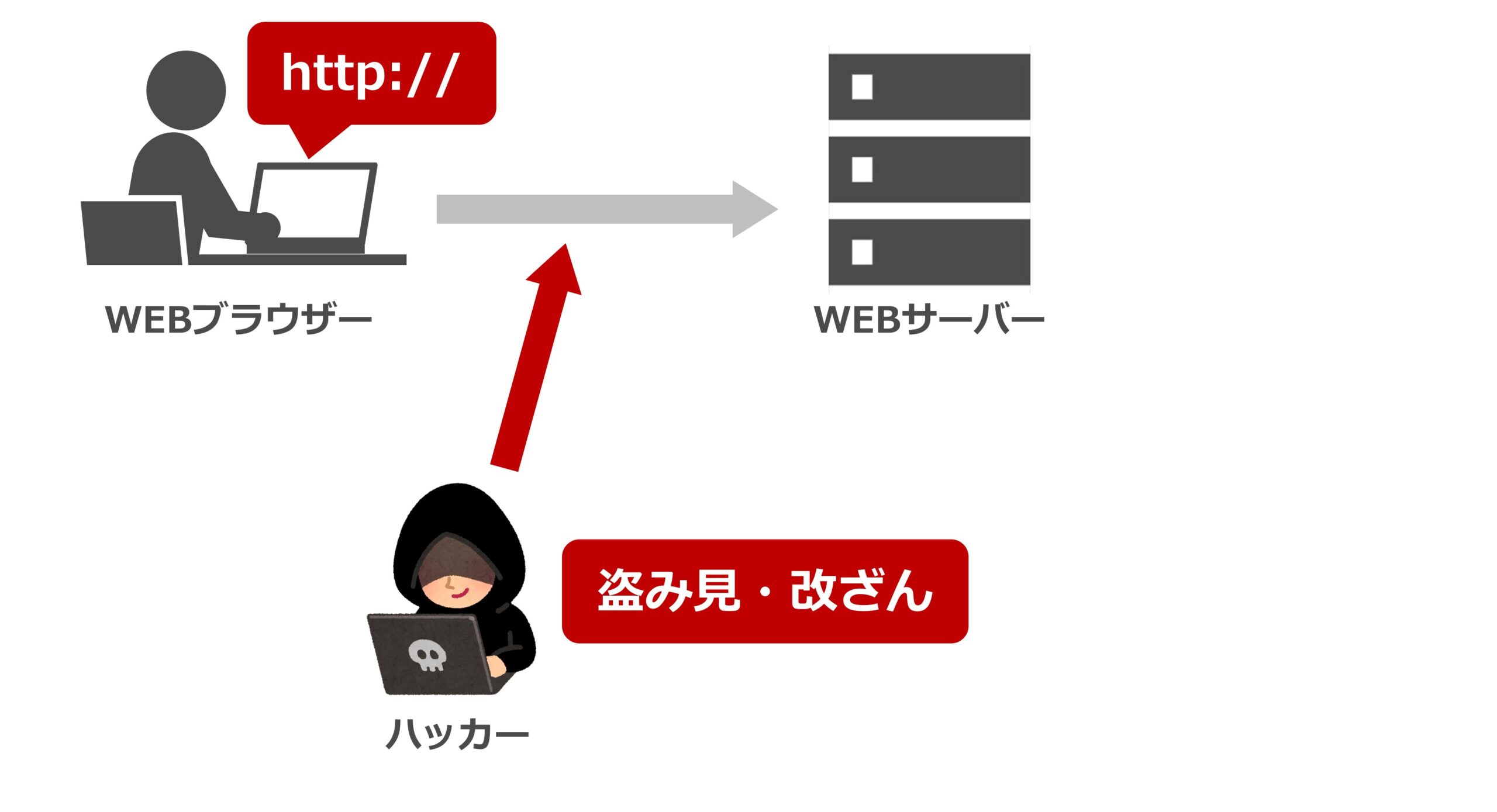
SSL化(https化)とはhttp://ではなくhttps://で始まるURLにすることです。
HTTP(Hypertext Transfer Protocol)というプロトコルは通信が暗号化されていません。
そのためユーザーがhttp://で始まるURLのサイトにアクセスすると、悪意を持つ第三者(ハッカー)に簡単に盗み見されてしまいます。

HTTPは個人情報を盗まれるリスクが高いので、多くのユーザーはSSL化(HTTPS化)されていないサイトへのアクセスを嫌います。
一方でHTTPS(正確には「HTTP over SSL/TLS」と言う)は、PC(Webブラウザ)とWebサーバーの間の通信が暗号化されたセキュリティ性の高い通信プロトコルです。
ユーザーはハッカーに盗み見されることを心配せずページを閲覧できます。
2018年7月以降、Googleはすべてのhttpサイトに「保護されていません」という警告を表示しています。
現在(2024年10月時点)は、SSL化していないサイトは少ないと思いますが、SSL化していない場合は至急対応しましょう。
② モバイルフレンドリーに対応する
[レベル : 中級]
ユーザーエクスペリエンスを高めるための2つ目の内部対策はモバイルフレンドリーに対応することです。
モバイルフレンドリーな状態とは、モバイル端末(スマートフォンやタブレット)でもWEBサイトが見やすい状態のことです。
「見やすい文字の大きさにする」「複数のアイコンを近すぎない」「電話番号をタップして通話発信できるようにする」などが主なモバイルフレンドリーの代表例です。
2018年3月27日、Googleは「Webページの評価基準をパソコンサイトではなく、スマートフォンサイトにする」という方針を発表しました。(Google検索セントラルブログにて)
この方針をモバイルファーストインデックスと言います。
さらに2024年7月5日以降はモバイルファーストインデックスに未対応のサイトもスマートフォン用Googlebotでクロールすることが発表されました。
ページを作成したら、PCではなくスマートフォンでの視認性と操作性をチェックすることが重要です。
③ ページスピードを改善する(画像の軽量化)
[レベル : 中級]
ユーザーエクスペリエンスを高めるための3つ目の内部対策は「ページスピードの改善」です。
ページの表示速度(読み込み速度)が遅いと、ユーザーは大きなストレスを感じます。
完全に表示されるまでに3秒以上かかると40%以上のユーザーが離脱してしまうとも言われています。
読み込み速度が遅いページはGoogleの「PageSpeed Insights(ページスピードインサイツ)」で確認できます。

表示速度を改善するために、まずは画像サイズを軽量化しましょう。
1枚の画像容量の目安は200KB以内です。
ワードプレスでサイトを制作している場合は「EWWWW Image Optimizer」という画像圧縮プラグインの使用をおすすめします。
④ リンク切れがないようにする
[レベル : 中級]
ユーザーエクスペリエンスを高めるための4つ目の内部対策はリンク切れがないようにすることです。
リンク切れとはページ内に設置されているURLをクリックしたときに「404 not Found」と表示され、リンク先のページを閲覧できない現象のことです。
リンク切れには以下3パターンがあります。
1) 他社サイトから自社サイトへの被リンクのリンク切れ
2) 自社サイト内に設置した内部リンクのリンク切れ
3) 自社サイト内に設置した外部リンクのリンク切れ
リンク切れが起きる原因
リンク切れの主な原因は以下の3つです。
1) 間違ったURLでリンクが貼られている
2) ページが削除された
3) URLが変更された
リンク切れのデメリット
リンク切れに直面すると(404 not Foundが表示されると)ユーザーは大きなストレスを感じます。
不満を覚えたユーザーがページから早期に離脱してしまうと、ページ滞在時間が短くなるため、SEO評価が下がるおそれがあります。
内部リンクおよび外部リンクのリンク切れはクローラビリティの低下に繋がります。
リンク切れがあるとクローラーの巡回効率が下がり、トータルのクロール回数が減少するので、SEO評価も下がってしまいます。
被リンクのリンク切れがあると、リンクジュース(他社サイトから自社サイトへの評価)も得られません。
また、そのリンク経由でのアクセスも逃してしまうことになります。
リンク切れの確認方法
リンク切れページを見つける方法を以下に3つ紹介します。
Googleサーチコンソール
Googleサーチコンソールでは以下の手順でリンク切れページ(URL)を見つけることができます。
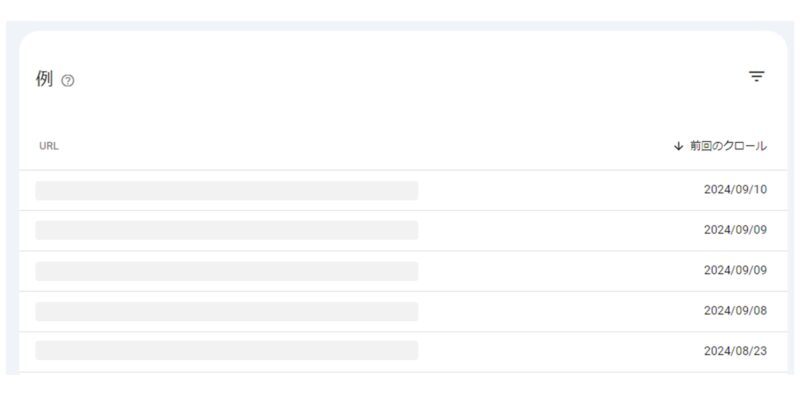
手順① Googleサーチコンソールの「インデックス作成」の「ページ」をクリックをクリックする。
手順②「ページがインデックスに登録されなかった理由」の中の「見つかりませんでした(404)」をクリックする。

「例」の箇所に、リンク切れが発生している被リンク先のURLが表示されます。

dead-link-checker.com(デッドリンクチェッカー)
dead-link-checker.com(デッドリンクチェッカー)という無料ツールでもリンク切れをチェックできます。
ページURLを入力するとリンク切れをチェックしてくれます。
時間はかかりますがドメインを入力するとサイト内全てのリンク切れも確認できます。


Broken Link Checker
ワードプレスのプラグイン「Broken Link Checker」はリンク切れを発見するとダッシュボード上で告知してくれるです。

リンク切れの解消方法
リンク切れを発見したら下表の方法で解消しましょう。
| 被リンク (他社ページに貼られた自社ページへのリンク) | 他社に対応してもらう) 他社サイトの運営者に連絡してURLを修正してもらう |
| 内部リンク (自社ページに貼った自社の他のページへのリンク) | 自社で対応する) WEB担当者がURLを修正する |
| 外部リンク (自社ページに貼った他社ページへのリンク) | 自社で対応する) WEB担当者が再度ページを探してリンクを貼り直す(削除されて存在しないページのリンクは削除する) |
⑤ オリジナルの404ページを作成する
[レベル : 初級]
ユーザーエクスペリエンスを高めるための5つ目の内部対策はオリジナルの404ページ作成することです。
404ページとは「404 not Found」「Not Found」「ページが見つかりません」などと表示されるページのことです。
以下はあるサーバーのデフォルトの404ページですが「404 NOT FOUND」「見つかりませんでした」とあるだけです。
これではあまりにも不親切なので、不満を感じて離脱するユーザーが出てきます。

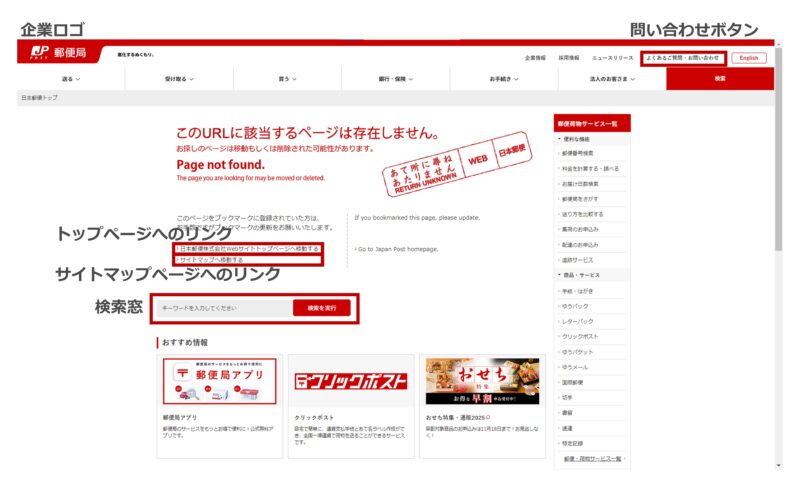
ユーザーの離脱を防ぐため下記1~5を含むオリジナルの404ページを作成しましょう。
- 企業ロゴ
- トップページへのリンク
- サイトマップページへのリンク
- 検索窓(サイト内検索BOX)
- 問い合わせボタン
上記5つが含まれている例として日本郵便の404ページを紹介します。

日本郵便のオリジナルの404ページのようにデザインをサイトのデザインと揃えることも重要です。
以上でユーザーエクスペリエンスを高めるための内部対策の解説を終わります。
コンテンツSEOは内部対策の一部ではない
[難易度 : 中]
SEO業界には「コンテンツSEO」という用語があります。
内部対策とコンテンツSEOを混同しているSEO初心者の方が多いので、コンテンツSEOについて簡単に解説しておきます(コンテンツSEOに関するくわしい解説記事はコチラ)。
コンテンツSEOの定義は以下になります。
コンテンツSEOとは、集客およびコンバージョンのために、ユーザーの検索意図を満たす有益なコンテンツを継続的に制作する施策である。
各SEO会社で表現は若干異なりますが「集客」「コンバージョン」「検索意図」「有益」「良質」「コンテンツ」「継続的」という言葉はSEO会社各社の解説記事に必ず登場します。
コンテンツSEOは以下の手順で進めます。
上記手順を見て気付いたかもしれませんが、上記7つは内部対策とは1つも重なっていません。
確かにWEBサイトは一つ一つのWEBコンテンツ(記事)の集合体です。
しかし、SEO業界で言う内部対策にはコンテンツそのものの対策は含まれません。
強いて挙げると、内部対策の以下3つだけがコンテンツSEOと重なっています。
① タイトルを最適化する
② メタディスクリプションを最適化する
③ 見出し(h1・h2・h3)を最適化する
そもそもコンテンツがあった上で内部対策および外部対策が機能するのですから、もっとも重要なのはコンテンツです。
「コンテンツSEOの効果を高めるために内部対策および外部対策を行う」という関係性です。
なお以下の「誰のためか?」も押さえておきましょう。
内部対策は検索エンジンのためのSEO対策
コンテンツSEOはユーザー(読者)のためのSEO対策
まとめ
SEO対策は「コンテンツSEO」「内部対策」「外部対策」の3つに分類されます。
コンテンツSEOの効果を生むため、効果を高めるために内部対策および外部対策を実施するという関係性です。
初めてSEO対策に取り組む場合は、コンテンツSEOと内部対策を並行して進めることをおすすめします。
コンテンツはある程度充実しているが内部対策にほとんど手を付けられていない、という場合は集中して内部対策に取り組むべきでしょう。
外部対策も必須のSEO対策ですが、最初に進めるべきSEO対策は内部対策です。
コンテンツSEO施策と外部対策の効果を高めるため、内部対策にしっかりと取り組みましょう。
本記事の内容は以上です。
最後までお読みいただきありがとうございました。
JunTakeda(じゅんたけ)
弊社「K塾」ではSEOコンサルティングおよびSEO講座を提供しております。内容および費用については以下のサービス紹介資料をご覧ください。

オンライン無料相談(60分)も受け付けております。X(旧Twitter)のDM、または当サイトのお問い合わせフォームからお気軽にご連絡ください。
当サイトのお問い合わせフォーム
K塾代表(武田淳)のXアカウント